Bootstrap เป็น CSS Framework ที่พัฒนาโดย Twitter จากนั้นมีผู้นำมาพัฒนาต่อเป็น Extension ให้สามารถใช้ได้กับ Yii Framework โดยรวบรวมทำเป็น Widget ไว้เรียบร้อย แล้วตั้งชื่อใหม่ว่า Yii Booster โดยสามารถดาวโหลดได้ที่เว็บไซต์ http://yiibooster.clevertech.biz/ หรือ https://github.com/clevertech/yiibooster ก็ได้
ความสามารถที่โดดเด่นของ Bootstrap นั้นก็คือเรื่องของ CSS Framework โดยจะช่วยให้เราลดเวลาของการออกแบบ HTML และ CSS ลงไปโดยสินเชิง ซึ่ง Bootstrap ได้รวบรวมและกำหนดรูปแบบต่างๆ ไว้ให้เราพร้อมใช้งานเรียบร้อยแล้ว โดยเพียงเรียกใช้งาน Class ของ CSS เช่น หากต้องการทำปุ่มก็เพียงเรียก class=”btn btn-primary” ก็จะได้ปุ่มที่สวยงามแล้ว

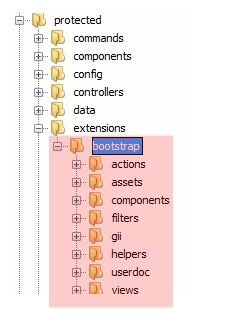
นำ YiiBooster ที่ดาวโหลดมาเก็บไว้ใน protected/extensions/bootstrap

เปิดไฟล์ protected/config/main.php เพื่อตั้งค่า

โดยกำหนดค่าดังนี้
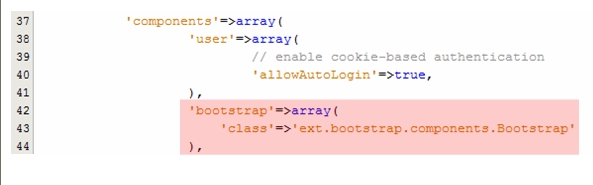
ส่วน components

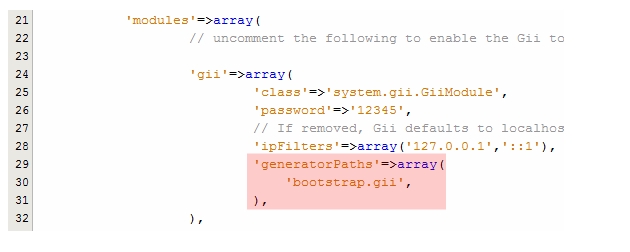
ส่วนของ modules

ส่วนของ preload

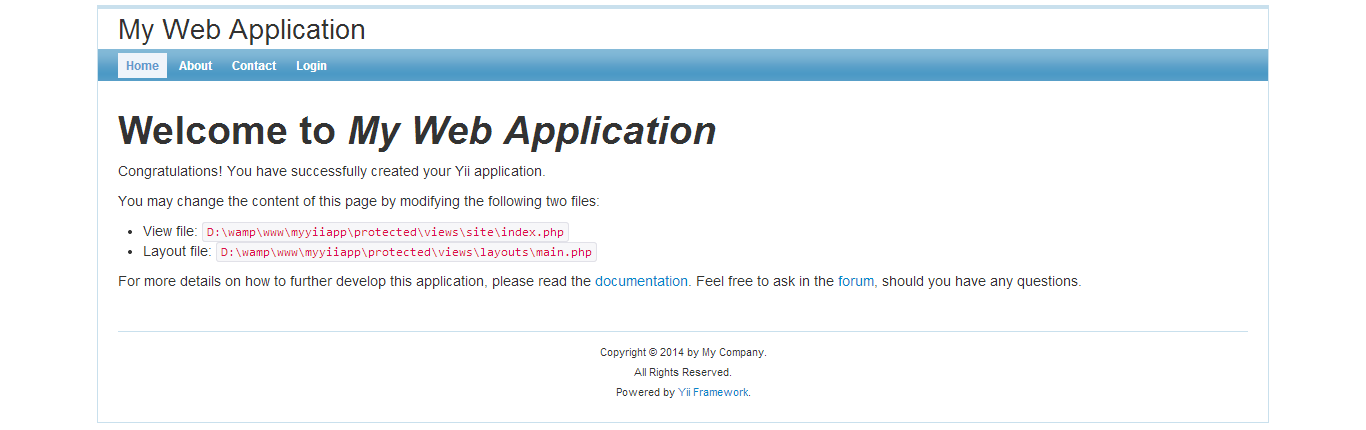
หลังจากนั้นทดลองเข้าสู่หน้าหลักของ Project จะเห็นว่าหน้าเว็บไซต์จะเป็นลักษณะ Responsive เรียบร้อยแล้ว

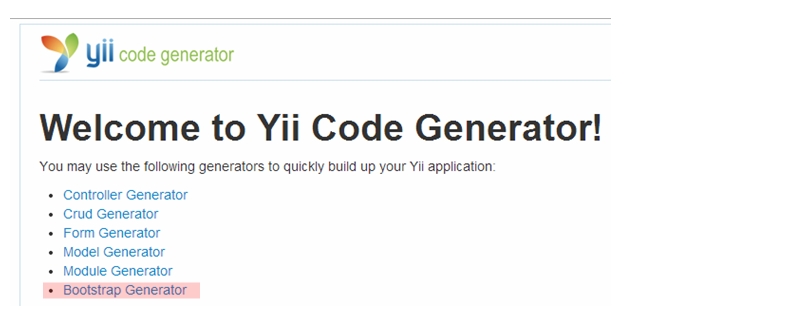
ทดลองเข้าสู่ระบบ Gii โดยพิมพ์ URL index.php?r=gii แล้วเข้าสู่ระบบโดยใช้รหัสผ่านที่ได้กำหนดในส่วนของ modules ในไฟล์ protected/config/main.php นั่นคือ 12345 จะปรากฏหน้าสำหรับ Generate Code ดังนี้
 โดยจะเห็นว่ามีคำว่า Bootstrap Generator ขึ้นมา แสดงว่าตั้งค่าถูกต้องเรียบร้อยแล้ว ก็พร้อมสำหรับการสร้าง Application โดยใช้ Bootstrap เป็น CSS Framework เรียบร้อยแล้ว
โดยจะเห็นว่ามีคำว่า Bootstrap Generator ขึ้นมา แสดงว่าตั้งค่าถูกต้องเรียบร้อยแล้ว ก็พร้อมสำหรับการสร้าง Application โดยใช้ Bootstrap เป็น CSS Framework เรียบร้อยแล้ว



ความคิดเห็น