AJAX หรือเรียกว่า Asynchronous JavaScript and XML เป็นลักษณะของการเขียนโปรแกรมแบบใหม่โดยใช้คุณสมบัติของ JavaScript ที่ทำงานในฝั่ง Client แล้ว Request ไปประมวลผลกับ Script ในฝั่ง Server แล้วนำข้อมูลที่ได้หลังจากการประมวลผลมา Update บริเวณที่ต้องการได้ โดยที่หน้าเว็บไซต์ไม่ Refresh ใหม่ ทำให้มีความรวดเร็วในการใช้งาน Application แต่ข้อเสียของ AJAX นั้นก็คือเรื่องของ SEO จึงไม่เหมาะกับการทำ Application ลักษณะ CMS
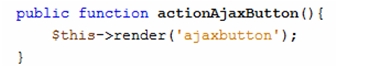
สร้าง actionAjaxButton() ใน Controller สำหรับสร้างฟอร์ม

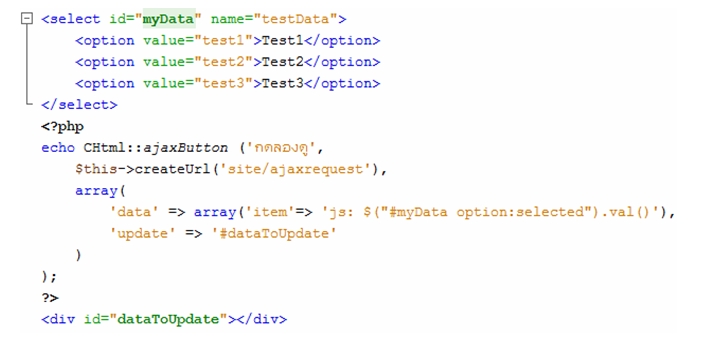
สร้าง View สำหรับแสดงผลฟอร์ม ajaxbutton.php พร้อมปุ่มส่งข้อมูลแบบ AJAX โดยที่ส่งตัวแปร item เข้าไปประมวลผลที่ site/ajaxrequest

เมื่อแสดงผลจะได้แบบนี้

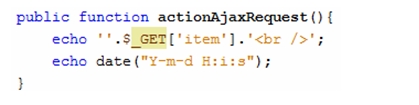
จะเห็นว่าเมื่อกดปุ่ม กดลองดู จะส่งข้อมูลไปประมวลผลที่ site/ajaxrequest ดังนั้นใน site Controller ก็จะสร้าง actionAjaxRequest() ด้วย

ทดลองกดปุ่มเพื่อส่งข้อมูลจะได้ผลดังนี้

จะเห็นว่ามี Item ที่เลือก พร้อมกับวันเวลาที่ได้เขียนโปรแกรมไว้ใน actionAjaxRequest() นั่นเอง



ความคิดเห็น