ในบทเรียนรู้นี้เรามาสร้างไฟล์ CSS แล้วนำมาโหลดเข้าใช้งานแบบ Global CSS ใน NuxtJS โดยเราจะสร้างไฟล์ main.css ใน assets/styles/main.css จากนั้นเขียนคำสั่ง CSS ลักษณะดังนี้เพื่อให้เห็นการเปลี่ยนแปลง
body {
background-color: aquamarine;
}
จากน้ันเพิ่มไฟล์ main.css ใน config ของ nuxtjs โดยเปิดไฟล์ nuxt.config.js แล้วเพิ่มส่วน css ดังนี้
css: [
'@assets/styles/main.css'
],
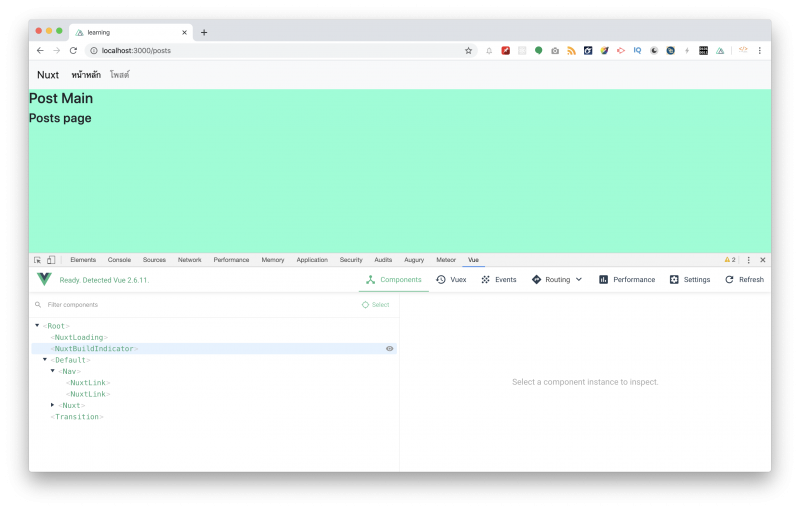
ทดลองรันหน้าเว็บจะได้ลักษณะดังนี้




ความคิดเห็น