มานพ กองอุ่น

มานพ กองอุ่น
เป็นสมาชิกเมื่อ: 18 ธ.ค. 2009








เปิดการใช้งานการเข้าถึงของแอปที่มีความปลอดภัยน้อยสำหรับ Google GMail
แอปและอุปกรณ์บางอย่างใช้เทคโนโลยีการลงชื่อเข้าใช้ที่มีความปลอดภัยน้อย ซึ่งทำให้บัญชีของคุณมีช่องโหว่ คุณปิดการเข้าถึงของแอปเหล่านี้ได้ (ซึ่งเราแนะนำ) หรือเปิดการเข้าถึงหากต้องการใช้งานแม้จะมีความเสี่ยงก็ตาม Google จะปิดการตั้งค่านี้โดยอัตโนมัติหากไม่มีการใช้งาน โดยเข้า URL : https://myaccount.goo...
แก้ปัญหาการ Garbage Collection ของ Session PHP ใน Windows Server / IIS
หลายๆ server เกิดปัญหา Garbage Collation ไม่สามารถเคลียร์ Session ค้างในระบบได้ อาจเกิด error ที่หน้าเว็บไซต์ลักษณะดังนี้ PHP Notice: session_start(): ps_files_cleanup_dir: opendir(C:\Windows\TEMP) failed: No error (0) เนื่องจาก Apppool ไม่สามารถเข้าดำเนินการได้โดยติด permission วิธีแก้ไขให...
IIS: ปิดการ Browse Folder
ใน IIS เราสามารถปิดการ Browse Folder ได้เพื่อป้องกันการ list ไฟล์ต่างๆ หากไม่ใช่ไฟล์ที่ใช้ในการประมวลผล ซึ่งเราสามารถกำหนดได้โดยการแก้ไข web.config ดังนี้ <configuration> <location path="Secured"> <system.webServer> <directoryBrowse enabled="false" />...
Server Information Disclosure (PHP)
ปิดการแสดง version ของ php เช่น X-Powered by PHP 7.4 ให้ทำการเปิด php.ini จากนั้นปิดการใช้งาน expose_php ดังนี้ expose_php = Off
IIS: Server Information Disclosure
เป็นการปิดการแสดง version ของ IIS โดยสามารถเพิ่มคำส่ังใน web.config ดังต่อไปนี้ <system.web> <httpRuntime enableVersionHeader="false" /> </system.web> หากเป็น IIS10 ให้เปิด cmd แบบ Admininstrator แล้วพิมพ์คำสั่งดังต่อไปนี้ %systemroot%\system32\inetsrv\appcmd.exe...
IIS: Lack of HTTP Secure Flag
ใน Internet Information Service : IIS เราสามารถกำหนดให้ระบบ require SSL เพื่อความปลอดภัยของการรับส่งข้อมูล ระดับความเสี่ยง : ต่ำมาก HTTP Secue Flag เป็นการทำให้ระบบรับส่ง cookie ผ่าน Protocol HTTPS เท่านั้น เพื่อป้องกันไม่ให้ ข้อมูล cookie ถูกดักจับระหว่างการรับส่งได้ ซึ่งหากรับส่งผ่...
แก้ปัญหา Saving changes is not permitted error message ใน SSMS
เมื่อมีการแก้ไขตารางแล้ว Save ไม่ได้เกิด Error แจ้ง Saving changes is not permitted ให้เปลี่ยนการตั้งค่า Prevent saving changes that require the table re-creation โดยมีขั้นตอนดังนี้: เปิด SQL Server Management Studio. ไปที่เมนู Tools, คลิกที่ Options....
การเข้ารหัสข้อมูลที่สำคัญในฐานข้อมูลด้วย Yii2
หลายๆ ครั้งที่ข้อมูลที่มีความสำคัญ เช่น ชื่อ นามสกุล หมายเลขบัตรประชาชน หรือแม้แต่หมายเลขบัตรเครดิต หากทำให้เกิดความปลอดภัยมากขึ้นเราควรเข้ารหัสข้อมูลเหล่านี้ในฐานข้อมูลด้วยเช่นกัน ซึ่งปกติแล้ว หลายๆ Database ก็มีความสามารถเช่นกัน เช่น MySQL, MariaDB ที่มี AES_encrypt/AES_decrypt เป็นต้น อีกส่วนห...
ติดตั้งและใช้งาน reCaptcha ใน Yii Framework 2
ในบทเรียนรู้นี้เรามาติดตั้งและใช้งาน reCaptcha ใน Yii Framework 2 กันนะครับ reCaptcha เป็นบริการหนึ่งของ Google ครับ ซึ่งให้บริการในการ Validate ตัวอักขระรูปภาพ เพื่อป้องกันการ Submit จาก Bot หรือ Script ต่างๆ โดยทำให้แน่ใจว่าถูก Submit ด้วยมนุษย์นั่นเอง ก่อนอื่นเข้าไปสร้าง Key กันก่อนโดยเข้า...
กำหนดให้ Module เปลี่ยน Theme แตกต่างจาก Theme หลัก ใน Yii Framework 2
หลายๆ ครั้งที่เราเขียน Web Application ด้วย Yii Framework 2 นั้น เราต้องการเปลี่ยน Theme ในแต่ละ Module นั้นก็สามารถทำได้ เช่น เรามี Theme หลักของเว็บอยู่แล้ว แต่ต้องการเปลี่ยน Theme ใน Module user เพื่อให้ user ที่ login เข้ามาเห็นหน้าจอที่แตกต่างจาก Theme หลัก เป็นต้น วิธีการตั้งค่า ให้เปิดไฟล์...
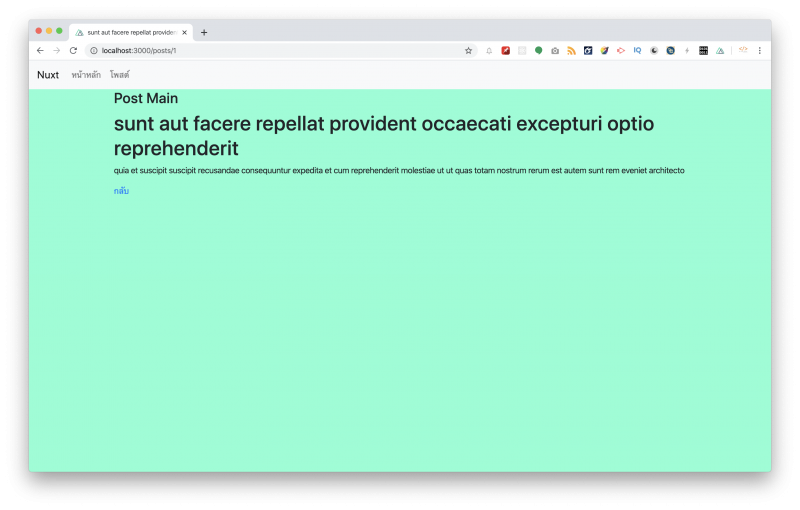
แสดงหน้าเว็บ 1 รายการจาก API ด้วย Nuxt
บทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงหน้าเว็บ 1 รายการจากหน้า index ที่รวมเนื้อหาไว้ เช่น หน้ารวมของ Blog เมื่อคลิกแต่ละเรื่องก็จะแสดงรายละเอียด เป็นต้น ในบทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงรายละเอียดกัน สร้างไฟล์ pages/posts/_id/index.vue จากนั้นเขียนโปรแกรมดังนี้ <template> &l...
สร้าง Component และเรียกใช้ Component ใน Nuxt
ในบทเรียนรู้นี้เรามาสร้าง Component ใน NuxtJS และเรียกใช้งาน โดยจะดึงข้อมูลมาจาก API จากนั้นนำมาใส่ใน Card ของ Bootstrap4 ดังนี้ สร้างไฟล์ components/Card.vue จากนั้นเขียนคำสั่งดังนี้ <template> <div class="col-md-4"> <div class="card bg-light mb-3 shadow">...
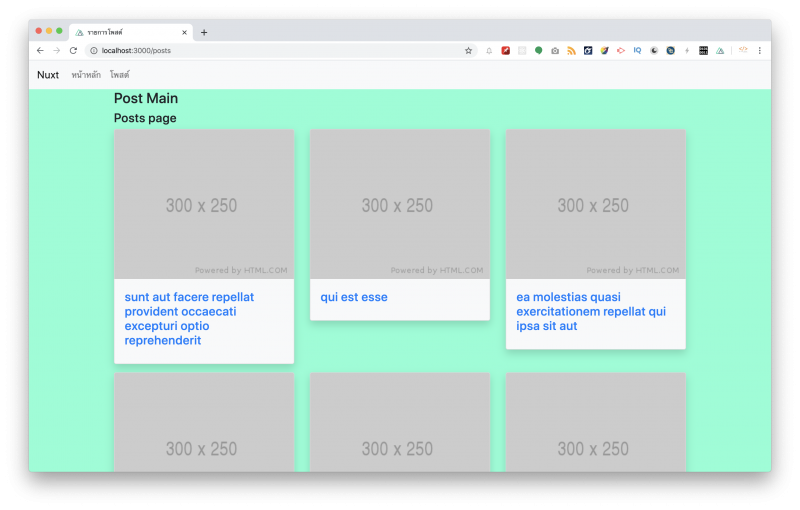
ดึงข้อมูล API ด้วย Axios ใน NuxtJS
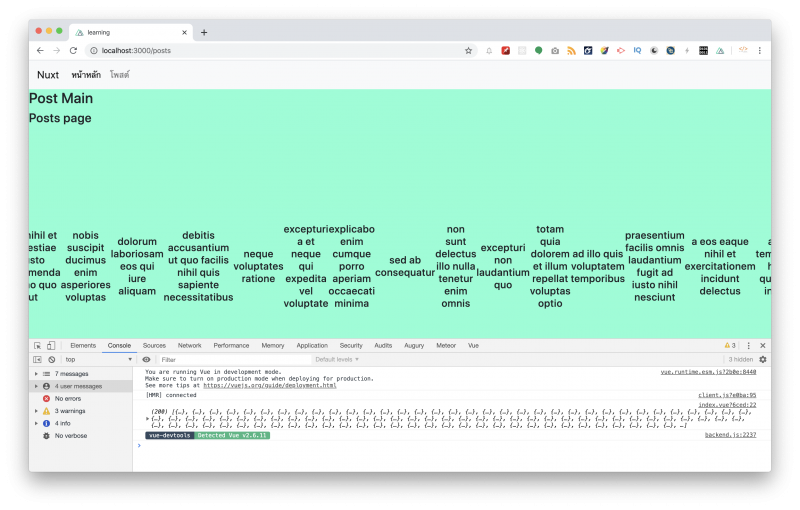
ใน nuxtjs มี package axios ที่ embbed มาด้วย ชื่อ @nuxtjs/axios ดังนั้นเราสามารถเรียกใช้งานได้ ในที่นี้จะทดสอบเรียก api จาก jsonplaceholder โดยเขียนโปรแกรมที่ไฟล์ pages/posts/index.vue ลักษณะดังนี้ <template> <div> <h4>Posts page</h4> <div class...
การสร้างไฟล์ CSS ไว้ใช้งานแบบ Global ใน Web Application NuxtJS
ในบทเรียนรู้นี้เรามาสร้างไฟล์ CSS แล้วนำมาโหลดเข้าใช้งานแบบ Global CSS ใน NuxtJS โดยเราจะสร้างไฟล์ main.css ใน assets/styles/main.css จากนั้นเขียนคำสั่ง CSS ลักษณะดังนี้เพื่อให้เห็นการเปลี่ยนแปลง body { background-color: aquamarine; } จากน้ันเพิ่มไฟล์ main.css ใน config ของ nuxtjs โดยเ...
การใช้งาน Nuxt Link
Nuxt Link เป็นการกำหนด Link ไปยังหน้าต่างๆ ที่มีใน Web Application โดยจะใช้คำสั่ง nuxt-link ซึ่งมีลักษณะการใช้งานดังตัวอย่างต่อไปนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> &l...
การสร้างหน้าแสดง Error ใน NuxtJS
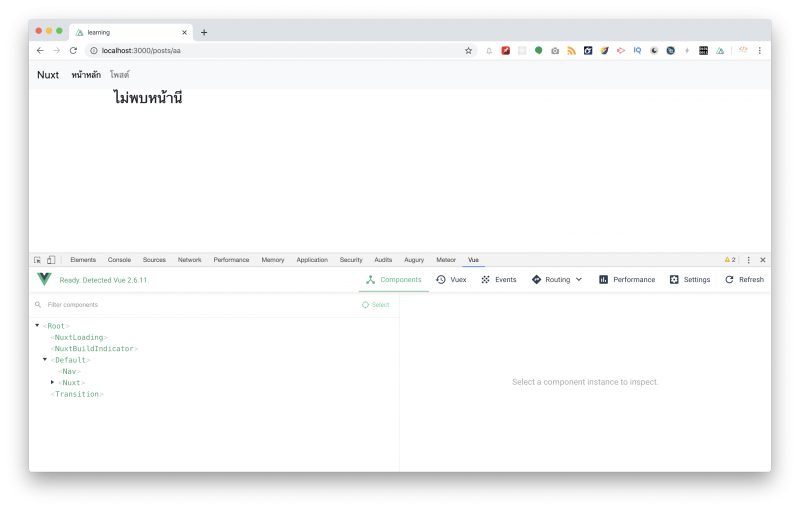
เราสามารถเขียนหน้าจอแสดง Error หากไม่พบหน้า โดยสร้างไฟล์ layouts/error.vue จากนั้นใส่คำสั่งแสดง error ตามต้องการลักษณะดังนี้ <template> <div class="container"> <h3>ไม่พบหน้านี้</h3> </div> </template> ตัวอย่างเมื่อแสดงผล
การสร้าง Nav components ใน Nuxt และการเรียกใช้งาน
ในขั้นตอนนี้เรามาสร้าง Navbar แบบ component ใน nuxtjs โดยสร้างไฟล์ components/Nav.vue จากนั้นเขียนคำสั่งดังนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> <button class="navbar...
การนำ Bootstrap4 มาใช้กับ NuxtJS
Bootstrap4 เป็น CSS Framework จาก Twitter ที่มีคนใช้งานเป็นจำนวนมาก สามารถดูเพิ่มเติมได้จากเว็บไซต์ getbootstrap.com ซึ่งเราสามารถนำมาใช้กับ Web Application NuxtJS ของเราได้ โดยสามารถนำมาใช้งานใน 2 รูปแบบด้วยกันคือ เรียกใช้งานผ่าน CDN ติดตั้งเป็น npm package มาใน project ของเรา 1 ติดตั้...
ทำความเข้าใจกับ Nuxt child components
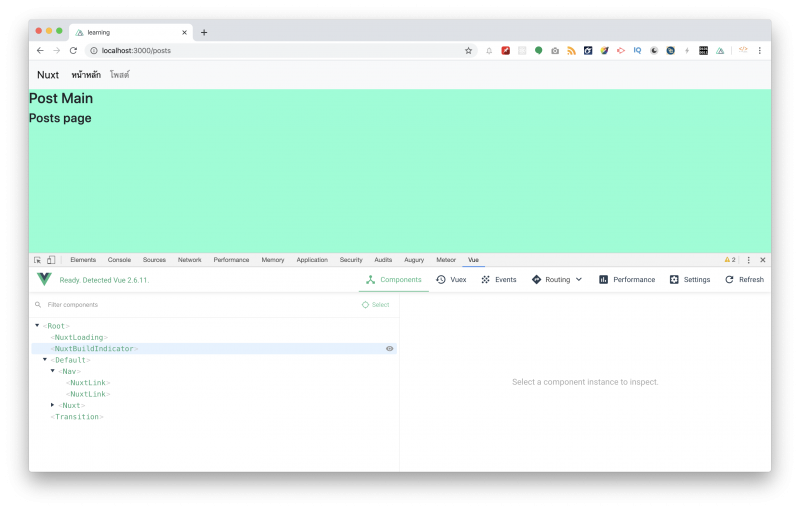
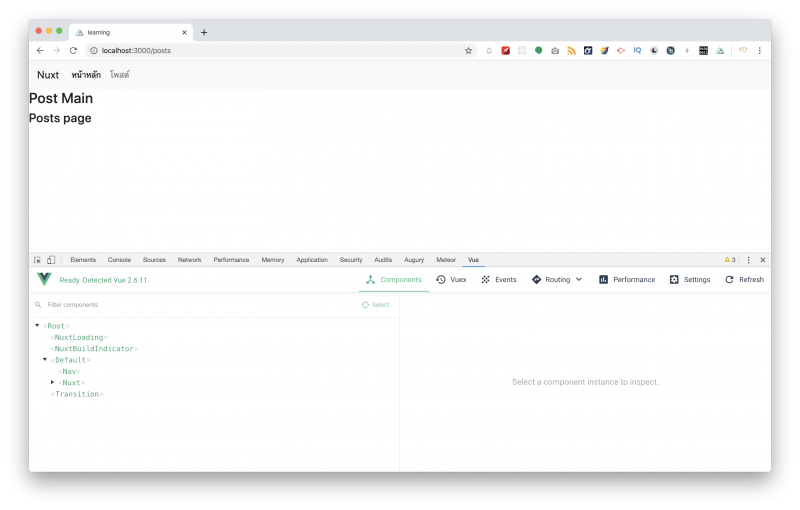
สำหรับ nuxt-child component นั้น ให้มองถึง layout หลัก กับ ไฟล์ที่ render แต่ละหน้า แต่ในที่นี้จะมาดูตัวอย่างใน pages เช่นเรามี folder pages/posts จากนั้นสร้างไฟล์ pages/posts.vue จากนั้นเขียนโปรแกรมให้มี nuxt-child component ลักษณะดังนี้ <template> <div> <h3>Pos...
Method สำหรับการ Validate ข้อมูลใน NuxtJS
เราสามารถเขียน method สำหรับการ validate ข้อมูลใน NuxtJS ได้ เช่นตัวอย่างนี้จะเป็นการตรวจสอบ params ที่ request ว่าให้เป็นตัวเลขเท่านั้น pages/posts/_id/index.vue <template> <h1>Posts page id {{$route.params.id}}</h1> </template> <script> export defaul...