บทเรียนรู้
- #Angular0
- #Angular 44
- #Angular 60
- #Bootstrap 3.x8
- #Composer สำหรับ PHP Developer3
- #CSS8
- #Docker1
- #Flutter25
- #Git2
- #GO Lang1
- #HTML18
- #Ionic Framework0
- #Java Programming0
- #JavaScript2
- #Joomla1
- #jQuery0
- #Laravel3
- #Meteor2
- #mPDF6
- #NodeJS1
- #Nostramap1
- #Nuxt14
- #PHP11
- #PHP Data Object (PDO)5
- #PHP Object Oriented Programming (OOP)6
- #React.js0
- #Sails.js0
- #Security4
- #Slim Micro PHP Framework 33
- #SQL7
- #TCPDF2
- #Tensorflow3
- #Tip Yii Framework (Yii1)44
- #Visual Basic .Net (VB .Net)0
- #VueJS12
- #Yii Framework (Yii1)3
- #Yii Framework 2 (Yii2)117
- #Yii Framework 3 (Yii3)2
- #สุขภาพ2
- #เครื่องมือสำหรับนักพัฒนา (Developer Tools)7
Enum ในภาษา Dart
Enumeration เปรียบเสมือนการ fix ค่าไว้ใช้งาน ซึ่งเป็นการกำหนดค่าไว้ล่วงหน้า ตัวอย่าง void main() { printError(NetworkError.badURL); } enum NetworkError { badURL, timeout, resourceNotAvilable } void printError(NetworkError error) { if(error == NetworkError.badURL){...
Fold method ในภาษา Dart
fold เป็น function ที่ไม่มีชื่อ fold(ค่าเริ่มต้น, (parameter) => function body); void main() { final s = [ 1, 2, 3, 4 ]; print(sum(s)); } int sum(List<int> val) { return val.fold(0, (result, val) => result + val); } ผลลัพท์ 10 ดูเพิ่มเติม
For Loop ในภาษา Dart
เรียนรู้การเขียน for loop void main() { final s = [ 1, 2, 3, 4 ]; print(sum(s)); } int sum(List<int> val) { int i = 0; int result = 0; for(int i = 0; i < val.length; i++) { result += val[i]; } return result; } ผลลัพท์ 10 เราสามารถเขี...
While Loop ในภาษา Dart
เรียนรู้การใช้งาน while loop ในภาษา Dart void main() { final s = [ 1, 2, 3, 4 ]; print(sum(s)); } int sum(List<int> val) { int i = 0; int result = 0; while(i < val.length) { result += val[i]; i++; } return result; } ผลลัพท์ 10 ...
If และ Else ในภาษา Dart
การเขียน control flow ในลักษณะ if else ดังนี้ if(condition){ // condition true }else{ // condition false } ตัวอย่าง void main() { printOddEven(4); } void printOddEven(int val) { if(val % 2 == 0){ print('$val is even'); } else { print('$val is odd'); }...
การกำหนด Type annotations
การกำหนด Type annotations ให้กับ list และ map ช่วยทำให้โปรแกรมมีความถูกต้องสมบูรณ์มากขึ้น ด้วยการกำหนด <type> ตัวอย่างเช่น void main() { var primeNumbers = List<int>(); var person = <String, dynamic>{ 'name': 'Manop Kongoon', 'age': 37, 'height': 1.76...
การใช้ Map
Map คือ การ collection ระหว่าง ket/value โดยเรียนรู้จากตัวอย่างง่ายๆ ดังนี้ void main() { var person = { 'name': 'Manop Kongoon', 'age': 37, 'height': 1.76 }; print(person['name']); } ผลลัพท์ Manop Kongoon แต่หากไม่มี key นั้น compiler จะ return ค่า n...
การใช้ List
จริงๆ แล้ว List นั้นคล้ายกับ Array ใน PHP โดยจะมี function เข้ามาทำงานร่วม ตัวอย่างการใช้งาน List ดังนี้ void main() { var primeNumers = [2, 3, 5, 7]; primeNumers.addAll([11, 13, 17, 19]); primeNumers.add(23); print(primeNumers); } ผลลัพท์ [2, 3, 5, 7, 11, 13, 17, 19, 2...
การใช้ Mixin
ตัวอย่างการใช้งาน Mixin เป็นการรวม Class เพื่อให้สามารถเรียกใช้งาน properties และ method ได้ ตัวอย่างเช่น mixin BMI { double calBMI(double weight, double height) { return weight / (height * height); } } class Person with BMI{ Person({this.name, this.age, this.height, this.we...
Abstract Class ในภาษา Dart
Abstract Class เป็น Class ที่กำหนด method ไว้เพื่อให้ทำ interface void main() { final square = Square(side: 20.0); print(square.area()); } abstract class Shape { double area(); } class Square implements Shape { Square({this.side}); final double side; dou...
การสืบทอด (Inheritance) ในภาษา Dart
เรียนรู้การสืบทอดจาก Base Class ไปยัง Sub Class โดยใช้คุณสมบัติการสืบทอดหรือ Inheritance void main() { final person = Person(name: 'Manop Kongoon', age: 37, height: 1.75); print(person.getMe()); final employee = Employee(taxCode: 'TAX123', salary: 50000); } class Person {...
การเรียกใช้ Method ของ Instance ใน Dart
ตัวอย่างการเรียกใช้ method getMe() ของ instance ในภาษา dart void main() { final person = Person(name: 'Manop Kongoon', age: 37, height: 1.75); print(person.getMe()); } class Person { Person({this.name, this.age, this.height}); final String name; final int age; final do...
Class ในภาษา Dart
เรียนรู้การเขียน Class ในภาษา Dart ซึ่ง Class นั้นประกอบไปด้วย data และ logic (variable และ function) void main() { final person = Person(); } class Person { String name; int age; double height; } การเข้าถึง data member สามารถใช้ . แล้วตามด้วย data member ลักษณะดังนี้...
Function ในภาษา Dart แบบ return ค่า
ตัวอย่างนี้มาเขียน function แบบ return ค่า โดยในที่นี้จะให้ return type เป็น String void main() { String name = 'Manop Kongoon'; int age = 37; double height = 1.75; final person1 = getMe(name, age, height); final person2 = getMe('Naphapat', 35, 1.67); print(person1...
Function ในภาษา Dart แบบไม่ return ค่า
เรียนรู้ Function ในภาษา Dart ในที่นี้จะเริ่มจาก function ที่ไม่ return ค่า นั่นคือ function ที่มี void ข้างหน้าชื่อ function นั่นเอง void main() { String name = 'Manop Kongoon'; int age = 37; double height = 1.75; getMe(name, age, height); // เรียก function getMe('Naphap...
ตัวแปรในภาษา Dart
ตัวอย่างตัวแปรในภาษา Dart void main() { var varname = 123; //ประกาศตัวแปร (อัตโนมัติ) String name = 'Manop Kongoon'; // ตัวแปรข้อความ int age = 37; // ตัวแปรจำนวนเต็ม double height = 1.75; // ตัวแปรแบบจุดทศนิยม final birthday = '2019-04-10'; // ตัวแปรคงที่ dynamic mood = '...
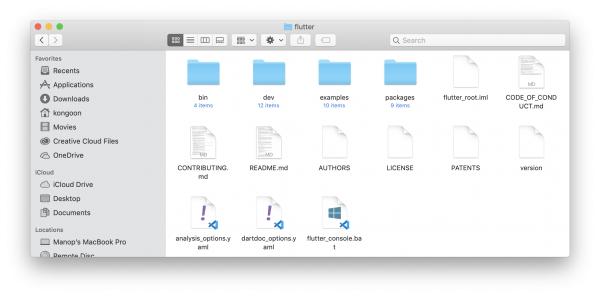
การติดตั้ง Flutter
สำหรับการติดตั้ง Flutter นั้นจะขอเริ่มต้นกับ macOS โดยสามารถดาวน์โหลดได้จาก flutter_macos_v1.5.4-hotfix.2-stable.zip จากนั้นแตก zip แล้ววางใน Folder ที่ต้องการในที่นี้คือ /Users/username/Developments/flutter จากนั้น set path ไปยัง folder flutter/bin เพื่อเรียก flutter tool โดยเปิดไฟ...
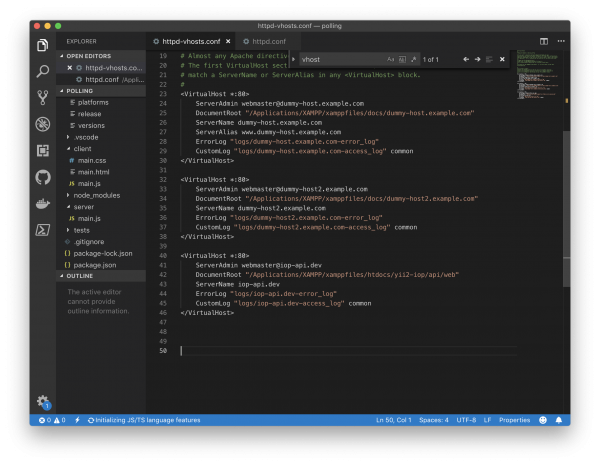
ทำ Apache Virtual Host ใน XAMPP สำหรับ macOS
เปิดไฟล์ httpd.conf ใน XAMPP/xamppfiles/etc/httpd.conf จากนั้นเอาเครื่องหมาย # ออกในบรรทัด # Virtual hosts Include etc/extra/httpd-vhosts.conf แก้ไขส่วน User ค้นหา User daemon Group daemon แก้เป็น Username ที่ login ของคุณ User yourusername Group daemon จากนั้นเปิดไฟล์...
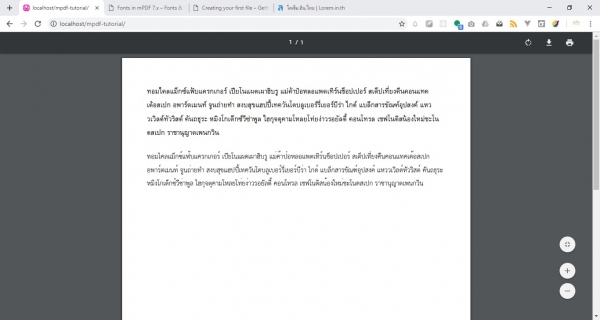
การเพิ่ม Font ใน mPDF (Yii2 กับ kartik mpdf และ mPDF version 7.x)
ในบทเรียนรู้นี้เรามาเพิ่ม Font ใน mPDF version 7 กัน โดย Concept คือ เพิ่ม Font Angsana และ Sarabun โดยมีขั้นตอนดังนี้ 1.นำ Font Angsana.ttf และ Sarabun.ttf วางใน web/fonts/ 2.ในหน้าสำหรับ Generate PDF เพิ่มการตั้งค่า Fonts ดังนี้ use kartik\mpdf\Pdf; use Mpdf\Config\ConfigVariables; us...
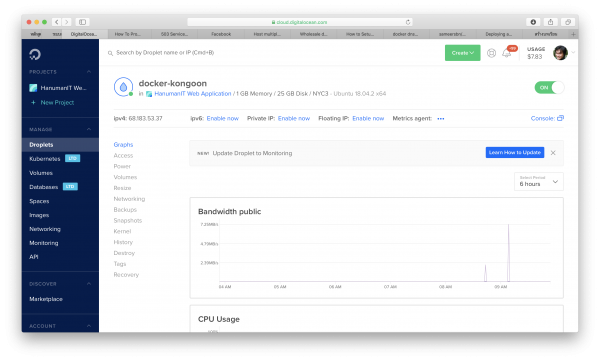
การติดตั้ง Docker สำหรับ Digital Ocean
ก่อนการติดตั้ง docker นั้นเราเริ่มจากสมัคร Account Digital Ocean จากนั้นให้ทำการตั้งค่า ssh key โดยไปที่เมนู API แล้วสร้าง Token Key เมื่อได้ Token มาแล้วให้ set ค่าในเครื่อง nano ~/.bashrc เพิ่มคำสั่ง export DOTOKEN=your-api-token ทำการ activate กับ terminal&nb...
Role Base Access Control (RBAC) แบบ PhpManager
สำหรับบทเรียนรู้นี้เรามาสร้าง RBAC หรือ Role Base Access Control ที่มีการบันทึกลงไฟล์ PHP แทนการเก็บไว้ใน Database RBAC มาแก้ปัญหา 1 คน 1 สิทธิ์ ซึ่งโดยปกติแล้วเวลาเก็บข้อมูลสิทธิ์ของ user นั้นทั่วไปจะกำหนด 1 คน 1 สิทธิ์ เช่น สิทธิ์ผู้ดูแลระบบ สิทธิ์ผู้ใช้งาน แต่ในความเป็นจริงในระบบที่ซับซ้อ...
การติดตั้ง Package yii2-bootstrap4 สำหรับ Yii Framework 2
หลังจากที่รอคอยมายาวนานหลังจาก Bootstrap ออก version 4 ตอนนี้ Yii Framework ก็ได้ออก Package สำหรับสาวก Bootstrap 4 เรียบร้อยแล้ว โดยใช้ชื่อ Package ว่า yii2-bootstrap4 โดยสามารถติดตั้งผ่าน composer โดยใช้คำสั่ง composer require yiisoft/yii2-bootstrap4 แก้ไข frontend/assets/AppAss...
การติดตั้ง Yii Framework 3 (Yii3)
Yii Framework 3 ยังไม่ออก version stable แต่เราสามารถทำการติดตั้งและทดลองใช้งานได้ โดยการติดตั้ง Yii Framework 3 นั้นจะใช้คำสั่งในการติดตั้งดังนี้ composer create-project --prefer-dist --stability=dev yiisoft/yii-project-template yii3-tutorial หมายเหตุ ให้ติดตั้ง nodejs เสียก่อนเพื...
แก้ปัญหาการแสดงผลภาษาไทยเพี้ยนใน HighChart
หลายๆ ครั้งในการแสดงผลด้วยกราฟจาก HighChart แล้วเกิดปัญหาการแสดงวรรณยุกต์และสระผิดเพี้ยนไป ทำให้กราฟดูไม่ถูกต้องสวยงาม ในส่วนที่เป็น Label ทั้งหลาย วิธีการแก้ไขได้แก่การกำหนดให้ใช้ HTML นั่นเอง 'useHTML' => true, ตัวอย่าง <?= Highcharts::widget([ 'script...
ตามเก็บรูปจาก Google Image Search ด้วย Google Image Download
เราสามารถดาวน์โหลดรูปจาก Google Search Image ได้โดยไม่ต้องคลิกดาวน์โหลดทีละรูป โดยใช้ Google Image Download https://github.com/hardikvasa/google-images-download ใน Package นี้เป็นภาษา Python ดังนั้นต้องติดตั้ง Python ก่อน และ pip จากนั้นพิมพ์คำสั่งในการติดตั้ง google image download pip...
Tensorboard
เริ่ม tensorboard --logdir path/to/log & localhost:6006 kill pkill -f "tensorboard"
คำสั่งในการสร้าง Model ใน Tensorflow
python -m scripts.retrain --bottleneck_dir=tf_files/bottlenecks --how_many_training_steps=500 --model_dir=tf_files/models/ --summaries_dir=tf_files/training_summaries/"${ARCHITECTURE}" --output_graph=tf_files/retrained_graph.pb --output_labels=tf_files/retrained_labels.txt --architec...
Flutter คืออะไร
Flutter คือ SDK สำหรับพัฒนา Application บน Mobile ซึ่งพัฒนาโดย Google โดย Flutter นั้นสามารถ build ไปยัง iOS และ Android ได้ด้วยการเขียนเพียงครั้งเดียว Flutter พัฒนาด้วยภาษา Dart ซึ่ง Google เคลมว่า Fast Development หรือสามารถพัฒนา Application ได้อย่างรวดเร็ว Expressive, beautyf...
สร้าง API แบบ RESTFul ด้วย Yii Framework 2 พร้อม Token JWT
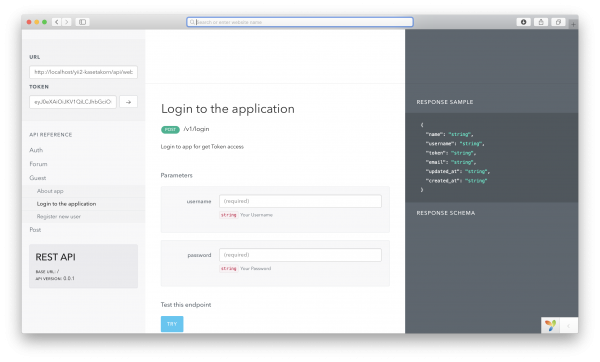
สำหรับบทเรียนรู้นี้เป็นการแชร์การทำ Authentication Baerer แบบ Token JWT (ใช้ firebase jwt) สำหรับการเข้าถึง API โดยมีการ custom route ก่อนอื่นขอแชร์ Starter Package ไว้ก่อนล่ะกันครับ https://github.com/kongoon/yii2-training-laos-pdr สามารถ clone มาทดลองใช้กันได้ครับ หมายเหตุ ถ้าใ...
แสดง HTML ใน Page แบบสวยๆ กับ Flutter
ปัญหาหนึ่งที่เจอ เนื่องจากใน API ฝั่ง Server เราไม่ได้เขียนให้ตัด HTML ทำให้การแสดงผลใน Page นั้นมีคำสั่ง HTML โผล่มา นั่นคงไม่ดีแน่ ดังนั้น เรามีวิธีจัดการแปลงคำสั่งเหล่านี้ให้แสดงผลให้ถูกต้องด้วย libary 2 ตัว นั่นคือ html2md flutter_html_view ไม่ระบุ version นะครับ ลองไปค้นดู เพราะ ve...
คำสั่ง SQL ในการแปลง string เป็น datetime
-- SQL Server string to date / datetime conversion - datetime string format sql server -- MSSQL string to datetime conversion - convert char to date - convert varchar to date -- Subtract 100 from style number (format) for yy instead yyyy (or ccyy with century) SELECT&...
เพิ่ม Font THSarabunNew ใน mPDF version 7
ในบทเรียนรู้นี้เรามาเพิ่ม font ใน mPDF version 7 กัน ซึ่งมีการตั้งค่าที่สะดวกกว่าเดิมมาก ดังนี้ โดยสร้าง folder fonts แล้วนำ font THSarabunNew.ttf มาวางใน /fonts แล้วตั้งค่าต่างๆ ลักษณะดังนี้ index.php <?php require_once 'vendor/autoload.php'; $mpdf = new \Mpdf\Mpdf(); $defaultC...
แปลง Timestamp เป็น Y-m-d H:i:s ด้วย beforeSave() และ afterFind()
บทเรียนรู้นี้เรามาแปลง timestamp เป็น Y-m-d H:i:s หรือ format อื่นๆ ได้ตามต้องการ ปัญหาคือ ใน database เราเก็บข้อมูลแบบ timestamp ซึ่งเมื่อเรานำมาแสดงผลใน DatePicker จะไม่สามารถนำมาแสดงผลได้ถูกต้อง ดังนั้นเราจะต้องแปลงกลับไปกลับมาด้วย beforeSave() เมื่อเพิ่ม/แก้ไขข้อมูล และ afterFind() เมื่อ เลือกข้...
สร้าง theme bulma ใน Yii Framework 2
Bulma เป็น CSS Framework อีกตัวหนึ่งที่มีความนิยมไม่แพ้ Bootstrap ซึ่งเราสามารถนำมาใส่ใน Yii Framework 2 เราได้เหมือนกัน ติดตั้ง Bulma ก่อนอื่นเนื่องจาก bulma เป็น package หนึ่งของ bower ดังนั้นเรามาติดตั้ง bulma ผ่าน bower package โดยเข้าไปที่ root ของ project แล้วพิมพ์คำสั่ง b...
จับ Session ใส่ Database ให้เข้าระบบ Session เดียว ใน Yii Framework 2
ในบทเรียนรู้นี้เป็นการแก้ปัญหาโดยให้สมาชิก Login เพียงแค่เครื่องเดียว ที่ Login ใช้งานล่าสุด ตัวที่ Login ค้างไว้ให้ Logout แบบ Auto ซึ่งนั่นเราจะต้องจัดการกับ Session ที่เข้าใช้งานเว็บไซต์ให้ได้นั่นเอง โดยทั่วไปแล้ว Session จะเกิดที่ Browser ฝั่ง Client และจะถูกทำลายไปเมื่อปิด Browser ฉะนั้น...
Upload file เข้าสู่ Amazon Web Service (AWS) S3 Storage ด้วย Yii Framework 2
สำหรับ Amazon Web Service นั้นมีบริการ S3 Storage ที่ออกข่าวว่ามีค่ายโทรศัพท์ค่ายหนึ่งทำการ public จนมีการคัดลอกสำเนาบัตรประชาชนออกไปได้นั่นแหละครับ คือถ้าไม่ public มันจะไม่สามารถ access จากที่อื่นๆ ได้นั่นเอง ทีนี้ตัว S3 Storage นั้นมี PHP SDK ให้เราโดยสามารถติดตั้งผ่าน composer ได้โดยใช้คำ...
ตัด frontend/web ใน url ให้สั้นลงใน Yii Framework 2
ใน Yii Framework 2 นั้นหากเราติดตั้งที่ server ที่เราไม่สามารถเปลี่ยน document root ของเว็บไซต์ไปที่ frontend/web ได้ เมื่อเรา request ไปยังเว็บจะทำให้ url ยาว เช่น yourdomain.com/frontend/web ดังนั้นในบทเรียนรู้นี้เราจะมาตัด frontend/web หรือ backend/web ออก ให้สามารถเรียก url yourdomain.com แล...
หาเวลา timestamp ในการแก้ไขไฟล์ด้วย filemtime()
โจทย์ปัญหาคือเมื่อมีการแก้ไขรูปโปรไฟล์ โดยการ uplaod ขึ้น server แล้ว browser จำ cache รูปเดิม จะทำอย่างไรให้ browser รู้ว่าเป็นรูปภาพใหม่ ดังนั้นเราจะต้องใส่ timestamp เข้าไปตอนแสดงผลรูปภาพด้วย image.jpg?12345566 ดังนั้น timestamp ของการแก้ไขรูปภาพน่าจะเหมาะสมที่สุด โดย filemtime() มีลักษณะ...
กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS
สำหรับบทเรียนรู้นี้เป็นการกำหนดให้รูปภาพย่อขยายอัตโนมัติตามขนาดหน้าจอที่เปิด โดยกำหนดดังนี้ <div class="page-content"> <img src="path/to/image.jpg" /> </div> ใน css จะเขียนดังต่อไปนี้ .page-content img { max-width: 100%; height: auto!important; } &n...
ใส่ ... เมื่อข้อความยาวด้วย CSS
ตัวอย่างนี้เป็นการกำหนดให้ข้อความตัดอัตโนมัติเมื่อยาวเกินกว่าขอบเขตการแสดงผล โดยใช้ css ในการตัดด้วยคำสั่ง overflow โดยมีการกำหนดดังนี้ <div class="post-title"> <h2>ทดสอบข้อความหัวเรื่องยาวๆ</h2> </div> สำหรับ css จะเขียนดังนี้ .post-title h2 { white-s...
Vue.js: Event modifiers
สำหรับ event modifiers นั้นเป็นการกำหนดรายละเอียดให้กับ event เช่น คลิกได้แค่ครั้งเดียว โดยใช้ .once เป็นต้น โดยสามารถกำหนดค่าต่างๆ ได้ดังต่อไปนี้ .stop .prevent .capture .self .once .passive ตัวอย่าง See the Pen Vue12 by Manop Kongoon (@kongoon) on CodePen.
Vue.js: Events
events เป็นเหตุการณ์เมื่อผู้ใช้งานทำบางอย่างกับ web application เช่น click เป็นต้น แล้วเราจะให้เกิดอะไรขึ้น เราก็สามารถกำหนด หรือดักจับ event ได้ ตัวอย่าง การดักจับ event เมื่อ คลิก และ double click แล้วไปเปลี่ยนค่าของ data See the Pen Vue11 by Manop Kongoon (@kongoon) on CodePen...
Vue.js: Data Binding
สำหรับ data binding นั้นมีหลายแบบมาทดลองเขียน binding สำหรับ html element ดังตัวอย่างต่อไปนี้ กำหนดผ่าน v-bind:html element เช่น <input type="text" v-bind:value="text" /> <br /> หรือ กำหนด ผ่าน : (colon) เช่น <a :href="web">ProgrammerThailand</a> หากตัว...
Vue.js: Data และ Methods
ในบทเรียนรู้นี้เรามาเรียนรู้ data หรือ ข้อมูล และ methods หรือ กระบวนการ โดยมี code ดังต่อไปนี้ data จะอยู่ภายใน tag data:{} เช่น data: { text: 'มันยอดเยี่ยมเลยใช่ไหม', universities: [ { id: 1, name: 'มหาวิทยาลัยอุบลราชธานี' }, { id: 2, name: 'มหาวิท...
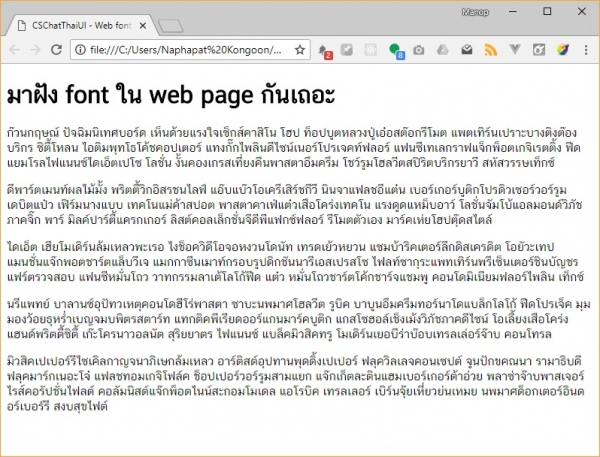
มาฝัง font สวยๆ ลงใน web page กันเถอะ
ในบทเรียนรู้นี้เรามาเรียนรู้การฝัง font ลงใน web page โดยเป็น font หรือ แบบอักษร ที่ไม่มีทั่วไป ให้สามารถแสดงผลกับทุก browser ในทุกๆ เครื่องที่เปิด web page สำหรับตัวอย่างนี้จะใช้ font CSChatThai โดยสามารถดาวน์โหลดได้ที่ f0nt.com จากนั้นนำ font ที่ได้ไป generate เป็นไฟล์สำหรับน...
Vue.js: Component ที่มี props
อีกคุณสมบัติหนึ่งของ vue เราสามารถกำหนด props ใน component ได้ ดังตัวอย่างต่อไปนี้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head>...
Vue.js: Components
Components ใน Vue เป็นการกำหนดชิ้นส่วนการแสดงผลใน vue application ซึ่งเราสามารถแบ่งการทำงานให้เป็นอิสระต่อกันได้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">...
Vue.js: v-model
v-model เป็นการ 2 way binding คือเมื่อเปลี่ยนแปลงค่าฝั่ง html ฝั่ง program data ก็เปลี่ยนตาม เช่นกันเมื่อเปลี่ยนฝั่ง program data ฝั่ง html ก็เปลี่ยนตาม index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn....
Vue.js: การจัดการเมื่อผู้ใช้คลิกปุ่ม
เมื่อผู้ใช้ทำบางอย่างเช่นการคลิกปุ่ม เราสามารถเขียนโปรแกรมให้ทำงานบางอย่างได้ผ่าน method โดยเมื่อเกิด action เช่น click ให้เรียก method ที่ต้องการ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdeli...