Google Map API เป็นอีกหนึ่งบริการจาก Google ซึ่งเราสามารถเขียนโปรแกรมเพื่อเรียกใช้งาน API ในการแสดงแผนที่ได้ โดยสามารถกำหนดพิกัดหรือตำแหน่งของสิ่งที่เราต้องการลงในแผนที่ได้เช่น ตำแหน่งสำนักงานย่อย ตำแหน่งโรงเรียนในสังกัด ตำแหน่งโรงพยาบาลส่งเสริมสุขภาพตำบลในจังหวัด เป็นต้น
การเปิดใช้งาน Google Map API
ต้องมีบัญชี Google เช่น Gmail และเข้าเว็บไซต์
https://console.developers.google.com/project
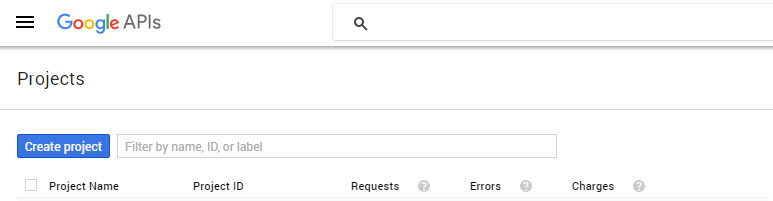
จากนั้นคลิกปุ่ม Create Project หากยังไม่มี Project ถ้ามีแล้วให้เลือก Project ที่ต้องการ

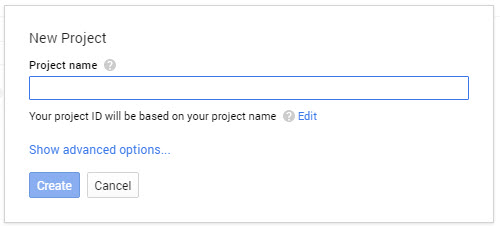
ใส่ชื่อ Project ตามต้องการแล้วกดปุ่ม Create

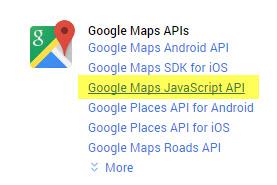
จากนั้นเปิด Project ขึ้นมา เลือก Google Maps JavaScript API

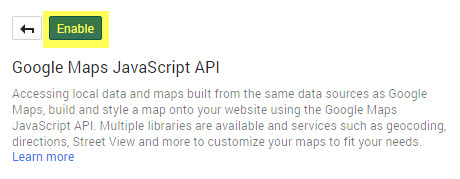
จากนั้นกดปุ่ม Enable

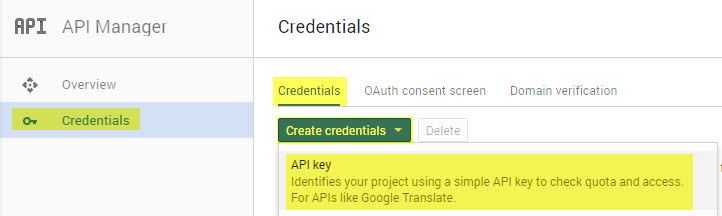
จากนั้นเลือก Menu Credentials แล้วเลือก Tab Credentials จากนั้นสร้างใหม่โดยกด ปุ่ม Create credentials แล้วเลือก API Key

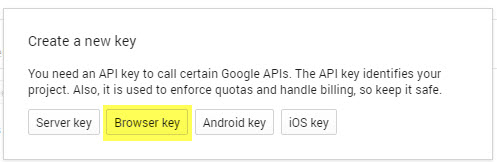
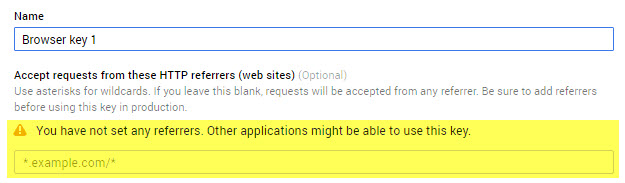
จากนั้นเลือก Browser Key

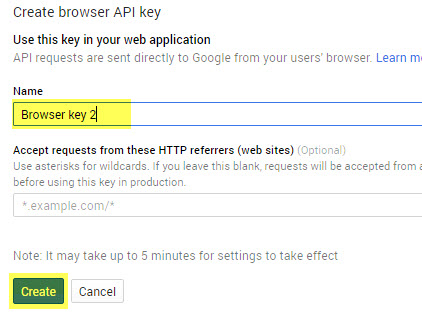
และใส่ชื่อแล้วกดปุ่ม Create

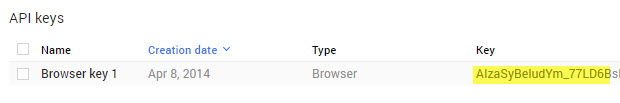
ก็จะได้ API Key มาเรียบร้อยแล้ว

การติดตั้งและใช้งาน Yii2 Google Maps
ซึ่งลักษณะของการเรียกใช้ API นั้น ในเทคนิคนี้จะใช้ Extension เสริมในการสร้างแผนที่โดยจะเรียกใช้ Extension Yii2 Google Map Library สามารถดูรายละเอียดเพิ่มเติมได้ที่
http://www.yiiframework.com/extension/yii2-google-maps-library/
โดยใน Extension นี้ ได้รวบรวมและเขียนเป็น Class ไว้พร้อมใช้งานเรียบร้อยแล้ว ซึ่งทำให้สะดวกและรวดเร็วมากยิ่งขึ้น
สำหรับการติดตั้ง Yii2 Google Map Library นั้นสามารถพิมพ์คำสั่งสำหรับ Windows ดังนี้
composer require "2amigos/yii2-google-maps-library" "*"
หรือ สำหรับ Mac และ Linux
php composer.phar require "2amigos/yii2-google-maps-library" "*"
การตั้งค่า
เปิดไฟล์ frontend/config/main.php เพื่อตั้งค่า API ที่ได้สมัครไว้ใน Google Maps Extension
'components' => [
'assetManager' => [
'bundles' => [
'dosamigos\google\maps\MapAsset' => [
'options' => [
'key' => 'AIzadSyBeludYm_77LD6BsMsdeKm44ob0ZIP0JRl17I',// ใส่ API ตรงนี้ครับ
'language' => 'th',
'version' => '3.1.18'
]
]
]
],
/////////
สร้าง ActionMap() ใน MapController.php
ในขั้นตอนนี้มาสร้าง action เพื่อโหลดข้อมูลเตรียมพร้อมส่งให้ view เพื่อนำไปใช้ในการสร้างพิกัดแผนที่ปักหมุดลงในแผนที่ จากตัวอย่างนี้ได้สร้าง MapController.php เพื่อใช้เป็นช่องทางในการเรียนรู้เรื่องแผนที่โดยสร้าง actionMap() เพื่อดึงข้อมูลผู้ติดต่อทั้งหมดที่มีพิกัด Latitude และ Longitude
ในที่นี้จะเขียนโปรแกรมเพื่อดึงข้อมูลมาทั้งหมดจาก Model Contact ซึ่งมีข้อมูลในตาราง contact ที่มี lat, lng อยู่
public function actionMap(){
$contacts = Contact::find()->all();
return $this->render('map',['contacts'=>$contacts]);
}
สร้าง View แสดงแผนที่
สำหรับการแสดงแผนที่นั้นจะแสดง Marker เมื่อคลิกที่ Marker จะมี InfoWindow แสดงข้อมูลรายละเอียดของ Marker นั้น จะเห็นว่าค่า 'zoom' => 12 นั้นคือการซูมเข้าหาแผนที่ ค่ายิ่งเยอะยิ่งเข้าใกล้แผนที่มากยิ่งขึ้น
การกำหนด Marker และ InfoWindow นั้นจะถูกกำหนดภายใต้ foreach loop ซึ่งจะแสดงทุกรายการที่มีการดึงค่ามาจากฐานข้อมูล
<?php
use dosamigos\google\maps\LatLng;
use dosamigos\google\maps\overlays\InfoWindow;
use dosamigos\google\maps\overlays\Marker;
use dosamigos\google\maps\Map;
$coord = new LatLng(['lat'=>13.777234,'lng'=>100.561981]);
$map = new Map([
'center'=>$coord,
'zoom'=>12,
'width'=>'100%',
'height'=>'600',
]);
foreach($contacts as $c){
$coords = new LatLng(['lat'=>$c->lat,'lng'=>$c->lng]);
$marker = new Marker(['position'=>$coords]);
$marker->attachInfoWindow(
new InfoWindow([
'content'=>'
<h4>'.$c->firstname.' '.$c->lastname.'</h4>
<table class="table table-striped table-bordered table-hover">
<tr>
<td>ที่อยู่</td>
<td>'.$c->address.'</td>
</tr>
<tr>
<td>ตำบล</td>
<td>'.$c->tambon->tambon_name.'</td>
</tr>
<tr>
<td>อำเภอ</td>
<td>'.$c->tambon->district->district_name.'</td>
</tr>
<tr>
<td>จังหวัด</td>
<td>'.$c->tambon->province->province_name.'</td>
</tr>
<tr>
<td>อีเมลล์</td>
<td>'.$c->email.'</td>
</tr>
</table>
'
])
);
$map->addOverlay($marker);
}
?>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title"><i class="glyphicon glyphicon-signal"></i> การแสดงแผนที่ Google Map จากฐานข้อมูล</h3>
</div>
<div class="panel-body">
<?php
echo $map->display();
?>
</div>
</div>
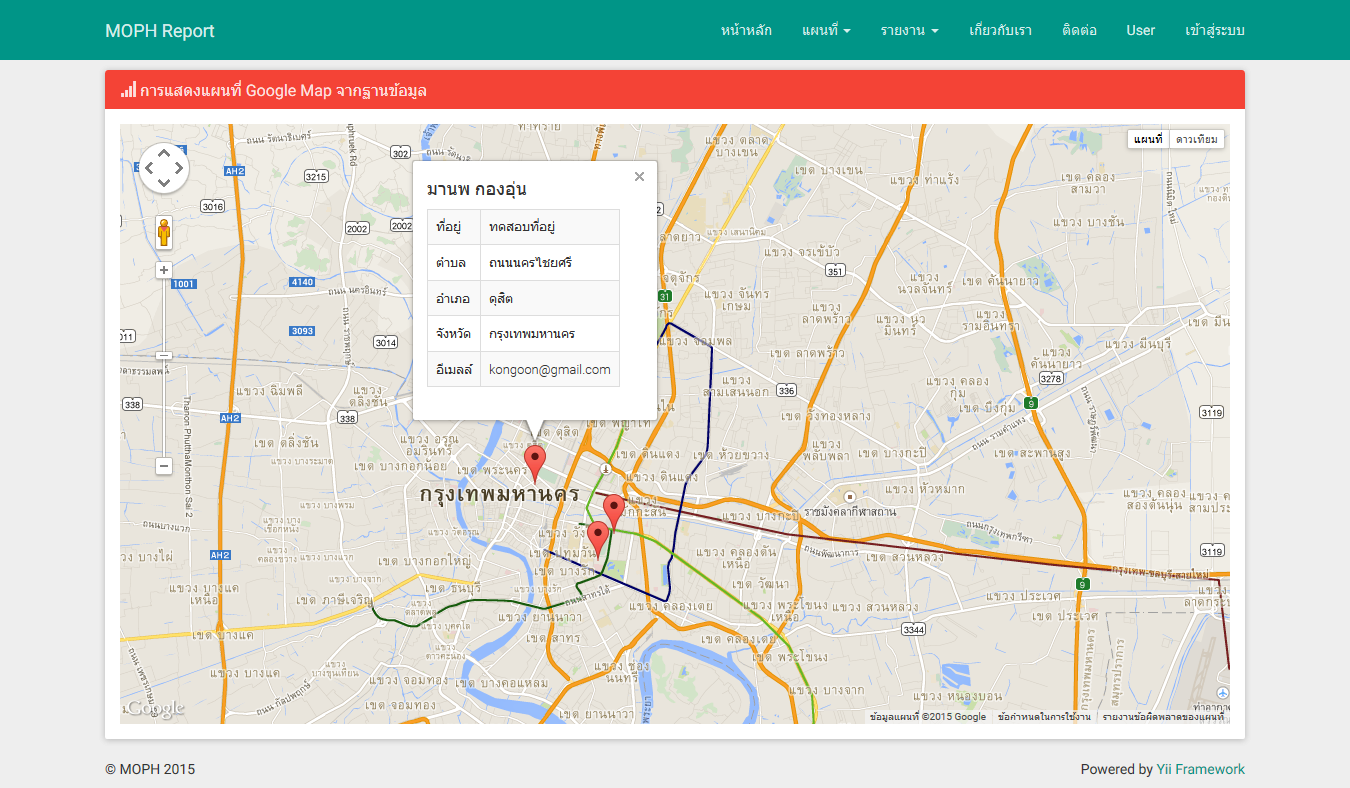
ตัวอย่างการแสดงผล

เพิ่ม Buffer / Circle Overlay
ปรับปรุงให้มี Buffer รอบหมุดที่ปักโดยเขียนโปรแกรมเพิ่มเติมดังนี้
//foreach....
//$marker...
$circle = new Circle([
'center' => $marker,
'radius' => 1000,
'strokeColor' => "#0000FF",
'strokeOpacity' => 0.8,
'strokeWeight' => 2,
'fillColor' => "#0000FF",
'fillOpacity' => 0.4
]);
$map->addOverlay($marker);
$map->addOverlay($circle);
//....
รายละเอียดการตั้งค่าต่างๆ
center คือจุดศูนย์กลางของวงกลมนี้ เราจะให้ marker เป็นศูนย์กลางเลยครับ
radius คือรัศมีเป็นหน่วยเป็นเมตร
strokeColor คือ สีของเส้นขอบ
strokeOpacity คือ ความเข้มของสีเส้นขอบยิ่งมากยิ่งเข้ม
strokeWeight คือ ความหนาของเส้นขอบ ยิ่งมากยิ่งหนา
fillCodor คือ สีภายในของวงกลม
fillOpacity คือ ความเข้มของสีในวงกลม ยิ่งมากยิ่งเข้ม
ทั้งนี้สามารถดูการตั้งค่าต่างๆ เพิ่มเติมได้จาก API ของ Google
https://developers.google.com/maps/documentation/javascript/examples/circle-simple
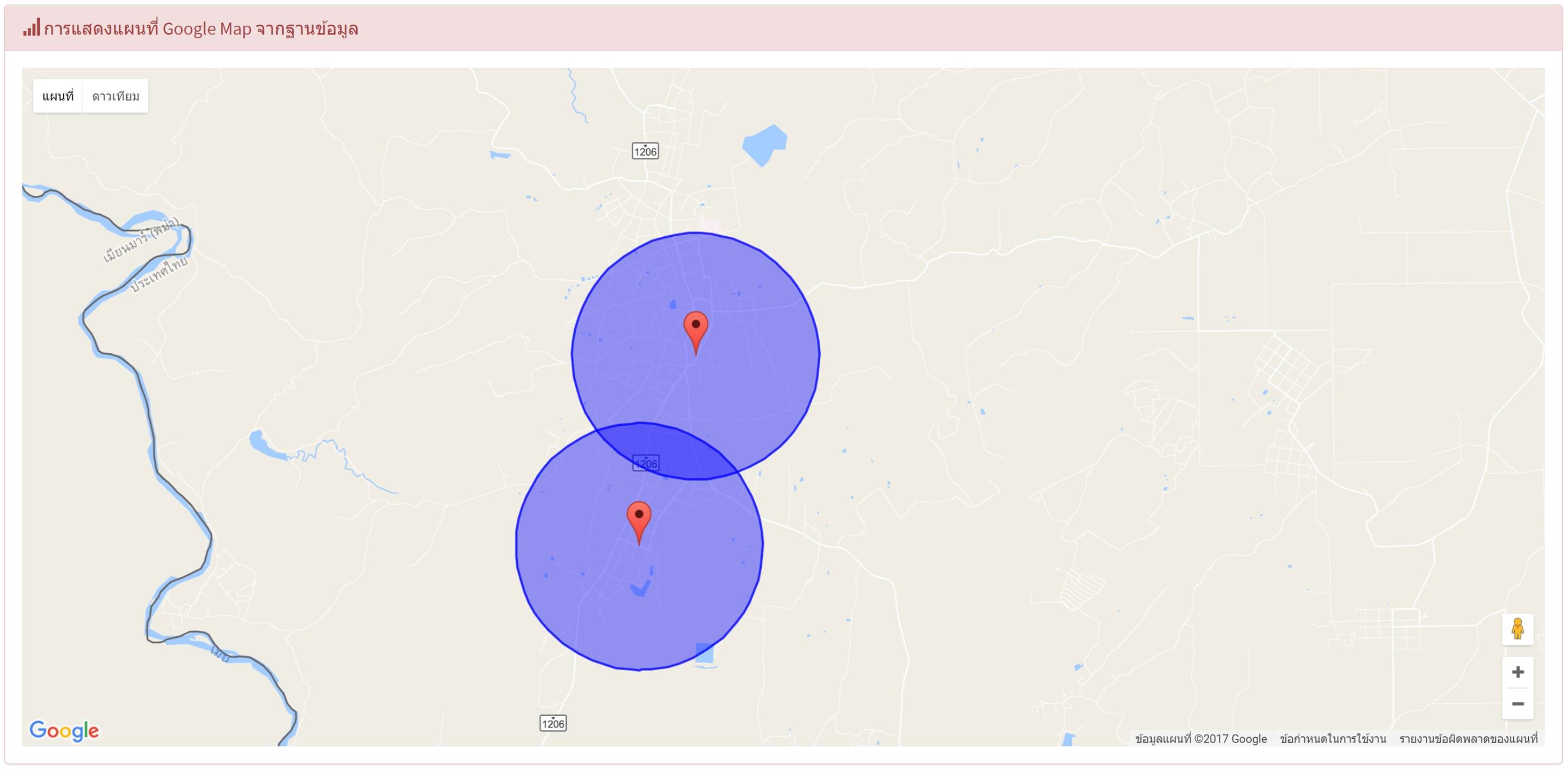
เมื่อแสดงผลจะได้ผลลัพท์ดังนี้

ขอบคุณรูปจาก คุณโน๊ต
การแก้ไขเมื่อเกิดปัญหา
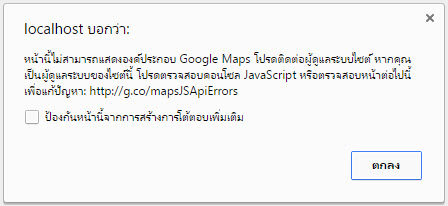
หากเกิดปัญหาเมื่อมีการแสดง Popup เตือน

ให้ comment ส่วนการตั้งค่าใน frontend/config/main.php ออกก่อนดังนี้
'components' => [
/*
'assetManager' => [
'bundles' => [
'dosamigos\google\maps\MapAsset' => [
'options' => [
'key' => 'AIzadSyBeludYm_77LD6BsMsdeKm44ob0ZIP0JRl17I',// ใส่ API ตรงนี้ครับ
'language' => 'th',
'version' => '3.1.18'
]
]
]
], */
/////////
อีกวิธีคือลบเว็บไซต์ที่ request ออกจาก API Key ก่อน หาก upload ขึ้น server จริงค่อยใส่ตรงนี้

หากแก้ไขเว็บไซต์แล้วหลังจากบันทึกอาจต้องใช้เวลาประมาณ 10 นาทีเพื่อให้สามารถใช้งานได้



ความคิดเห็น