AJAX Validation เป็นการตรวจสอบข้อมูลโดยการใช้เทคนิค AJAX ตามเหตุการณ์ต่างๆ เช่น เมื่อค่าเปลี่ยน (onChange) หรือเมื่อส่งข้อมูล (onSubmit) ให้ทำการตรวจสอบตาม Rules ที่ได้กำหนดไว้ ดูเรื่อง Validating Input เพิ่มเติมได้ที่
http://www.yiiframework.com/doc-2.0/guide-input-validation.html
ตัวอย่าง Model
public function rules()
{
return [
[['patient_id', 'id_case'], 'required'],
[['id_case'], 'unique'],//ตรวจสอบค่าไม่ซ้ำ
[['amount', 'block_type_id', 'pathologist_id', 'is_photograph', 'is_museum', 'is_provisional', 'is_consult', 'is_qa', 'is_conference', 'status_id', 'bone'], 'integer'],
[['id_case', 'rajavithi_no', 'a_n', 'ward_id', 'clinician', 'specimen', 'section_label', 'gross_img', 'clinical_diagnosis', 'gross_description', 'microscopic_description', 'diagnosis', 'microscopic_img'], 'string'],
[['collect_at', 'conference_at', 'report_at'], 'safe']
];
}
ในที่นี้จะเน้นการตรวจสอบ id_case แบบไม่ซ้ำกันคือ unique
ตัวอย่าง View
<?php
use yii\widgets\ActiveForm;
use yii\widgets\MaskedInput;
$form = ActiveForm::begin([
'enableAjaxValidation' => true,//เปิดการใช้งาน AjaxValidation
'enableClientValidation' => false,
'validateOnChange' => true,//กำหนดให้ตรวจสอบเมื่อมีการเปลี่ยนแปลงค่า
'validateOnSubmit' => true,//กำหนดให้ตรวจสอบเมื่อส่งข้อมูล
'validateOnBlur' => false,
])?>
<div class="row">
<div class="col-sm-6"><?=$form->field($model, 'id_case')->widget(MaskedInput::className(),[
'mask'=>'aa99-99999'
])?></div>
</div>
ตัวอย่าง Controller
/*
* ลงทะเบียน CASE Surgical
*/
public function actionSurgical()
{
$model = new CaseSurgical();
$model->id_case = $this->getIdCase('SN'); // ค้นหารหัสต่อไป
$patient = new Patient();
$patient->race = 'ไทย';
//Ajax Validation Start
$request = Yii::$app->getRequest();
if ($request->isPost && $request->post('ajax') !== null) {
$model->load(Yii::$app->request->post());
$patient->load(Yii::$app->request->post());
Yii::$app->response->format = Response::FORMAT_JSON; //กำหนดให้ข้อมูล response ในรูปแบบ JSON
$result = ActiveForm::validate($model, $patient); // validate ได้หลาย model
return $result;
}
//Ajax Validation End
if ($model->load(Yii::$app->request->post()) && $patient->load(Yii::$app->request->post())) {
$transaction = Yii::$app->db->beginTransaction();
try {
// ตรวจสอบก่อนว่าเป็นผู้ป่วยเดิมหรือเพิ่มใหม่
// var_dump($patient);
// var_dump($model);
// บันทึกผู้ป่วย
if (intval($model->patient_id)) { // เลือกผู้ป่วยที่มีอยู่แล้ว
$patient = Patient::findOne($model->patient_id);
} else {
$patient->name = $model->patient_id; // หากเพิ่มผู้ป่วยใหม่ให้กำหนดชื่อให้ patient แล้วบันทึก
if (empty($patient->age)) {
$patient->age = 0;
}
$patient->save();
}
// บันทึก Surgical
$model->patient_id = $patient->id; // นำ ID ผู้ป่วยมากำหนดใน patient_id ใหม่
// ตรวจสอบก่อนว่าต้องเก็บข้อมูลเก่าไว้ไหม
$model->status_id = 1;
$model->pathologist_id = 1;
$model->save();
$surgical_operate = new SurgicalOperate();
$surgical_operate->id_case = $model->id_case;
$surgical_operate->register_id = Yii::$app->user->getId();
$surgical_operate->amount = 1;
$surgical_operate->cut_id = 1;
$surgical_operate->note_id = 1;
$surgical_operate->write_block_id = 1;
$surgical_operate->type_id = 1;
$surgical_operate->edit_charge_user_id = 1;
$surgical_operate->save();
$transaction->commit();
// set flash and redirect
Yii::$app->session->setFlash('success', 'บันทึกข้อมูลผู้ป่วยและลงทะเบียน Surgical เรียบร้อยแล้ว');
return $this->redirect([
'/register/update-case/surgical',
'id_case' => $model->id_case
]);
} catch (Exception $e) {
$transaction->rollBack();
}
}
return $this->render('surgical', [
'model' => $model,
'patient' => $patient
]);
}
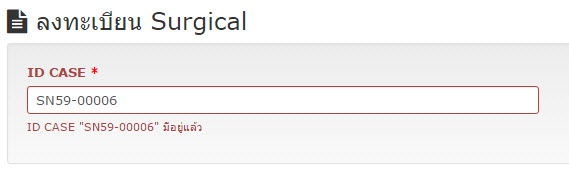
ตัวอย่างการแสดงผล
เมื่อมีการเปลี่ยนแปลงค่าระบบก็จะตรวจสอบ (Validate) ข้อมูลทันทีตามการตั้งค่าใน form




ความคิดเห็น