
CKEditor เป็น Editor ที่มีความสวยงามที่รองรับหลากหลาย Feature และสามารถกำหนดการแสดงผลได้หลากหลายรูปแบบ ในบทเรียนรู้นี้เรามาเรียนรู้การติดตั้ง การตั้งค่า และการใช้งานกัน
เรียก Editor ที่เป็นออนไลน์บน Web ลักษณะนี้อีกแบบคือ WYSIWYG (What You See Is What You Get)
เว็บไซต์อย่างเป็นทางการของ CKEditor คือ
http://ckeditor.com/
Extension ใน Yii Framework 2 อยู่ที่
https://packagist.org/packages/2amigos/yii2-ckeditor-widget
การติดตั้งสามารถพิมพ์คำสั่ง
composer require 2amigos/yii2-ckeditor-widget
การเรียกใช้งาน และการตั้งค่า
สำหรับการเรียกใช้งานนั้นจะเรียกใช้ในฟอร์ม textarea() โดยมีการกำหนดดังนี้
<?php
use dosamigos\ckeditor\CKEditor;
?>
<?= $form->field($model, 'content')->widget(CKEditor::className(), [
'options' => ['rows' => 6],
'preset' => 'full', //basic,standard,full
]) ?>
preset คือการกำหนดรูปแบบการแสดงผลของ Toolbar ซึ่งมี 3 รูปแบบคือ basic, standard และ full
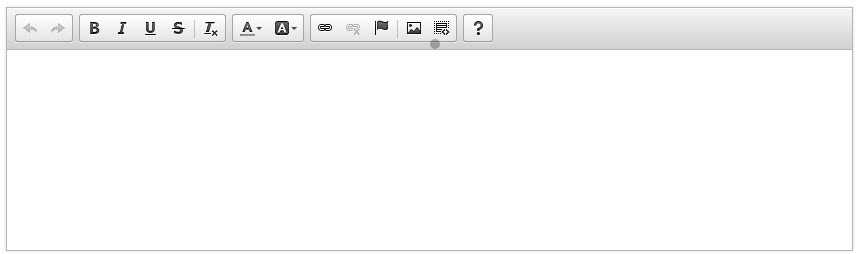
Basic

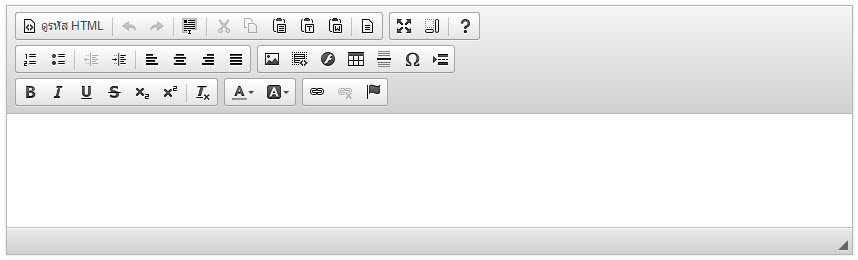
Standard

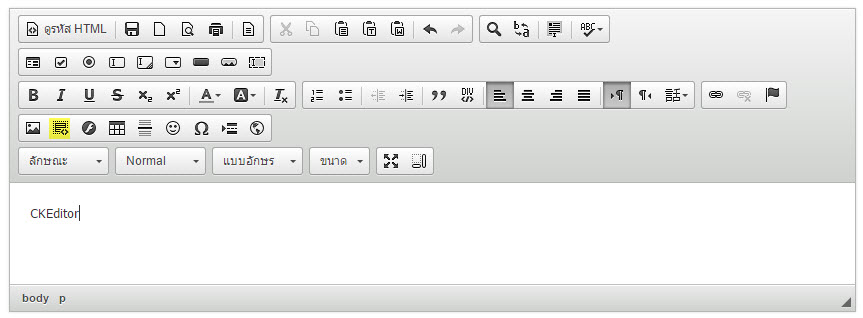
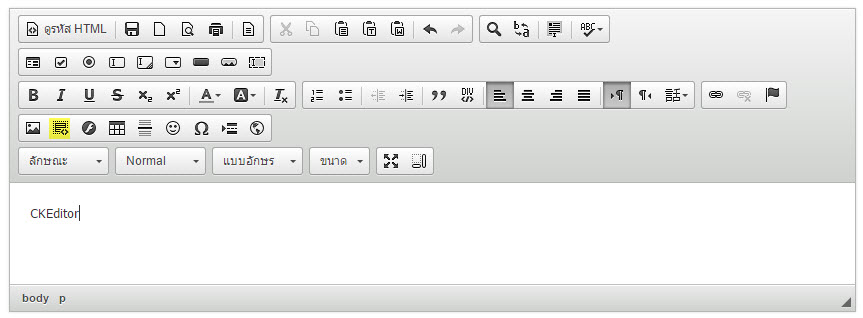
Full

เพิ่มการ Upload ไฟล์รูปภาพ
<?= $form->field($model, 'content')->widget(CKEditor::className(), [
'options' => ['rows' => 6],
'preset' => 'full',
'clientOptions' => [
'filebrowserUploadUrl' => Url::to(['/site/upload']),
]
]) ?>
ในที่นี้ให้ upload ไปที่ site/upload ให้เพิ่ม actionUpload() ใน frontend/controllers/SiteController.php
public function actionUpload()
{
$uploadedFile = UploadedFile::getInstanceByName('upload');
$mime = \yii\helpers\FileHelper::getMimeType($uploadedFile->tempName);
$file = time()."_".$uploadedFile->name;
$user_id = Yii::$app->user->getId();
$url = Yii::$app->urlManager->createAbsoluteUrl('/uploads/'.$user_id.'/'.$file);
$uploadPath = Yii::getAlias('@webroot').'/uploads/'.$user_id.'/'.$file;
if (!is_dir(Yii::getAlias('@webroot').'/uploads/'.$user_id)) { //ถ้ายังไม่มี folder ให้สร้าง folder ตาม user id
mkdir(Yii::getAlias('@webroot').'/uploads/'.$user_id);
}
//ตรวจสอบ
if ($uploadedFile==null)
{
$message = "ไม่มีไฟล์ที่ Upload";
}
else if ($uploadedFile->size == 0)
{
$message = "ไฟล์มีขนาด 0";
}
else if ($mime!="image/jpeg" && $mime!="image/png" && $mime != "image/gif")
{
$message = "รูปภาพควรเป็น JPG หรือ PNG";
}
else if ($uploadedFile->tempName==null)
{
$message = "มีข้อผิดพลาด";
}
else {
$message = "";
$move = $uploadedFile->saveAs($uploadPath);
if(!$move)
{
$message = "ไม่สามารถนำไฟล์ไปไว้ใน Folder ได้กรุณาตรวจสอบ Permission Read/Write/Modify";
}
}
$funcNum = $_GET['CKEditorFuncNum'] ;
echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction($funcNum, '$url', '$message');</script>";
}
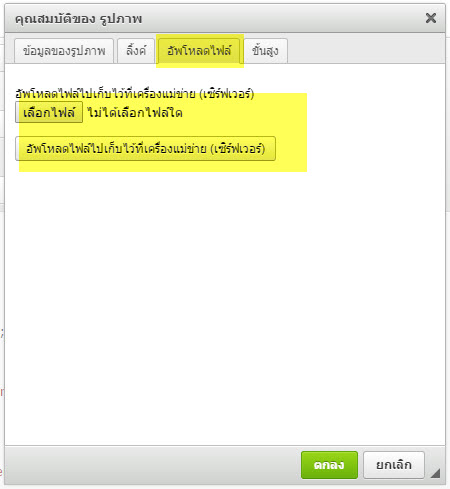
ทดสอบเมื่อกดเพิ่มรูปภาพ

กำหนดการแสดงผลสำหรับ Yii Framework 2
ในการแสดงผลนั้นควรเรียกใช้การแสดงผลผ่าน HtmlPurifier เพื่อความปลอดภัยเรื่อง XSS หรือ Cross Site Scripting ดังนี้
<?php
use yii\helpers\HtmlPurifier;
?>
<?=HtmlPurifier::process($model->content)?>
บทสรุป
CKEditor เป็น Editor ที่ช่วยให้เราเขียนเนื้อหาและแสดงเนื้อหาในรูปแบบของคำสั่ง HTML ได้ โดยมีรูปแบบที่สวยงามและมี Feature ครบถ้วนเหมาะกับการบันทึกข้อความในรปแบบ Text



ความคิดเห็น