Geochart เป็นการให้บริการการแสดงแผนที่จาก Google ซึ่งเป็นบริการแบบฟรีโดยสามารถดูรายละเอียดเพิ่มเติมได้ที่
https://developers.google.com/chart/interactive/docs/gallery/geochart
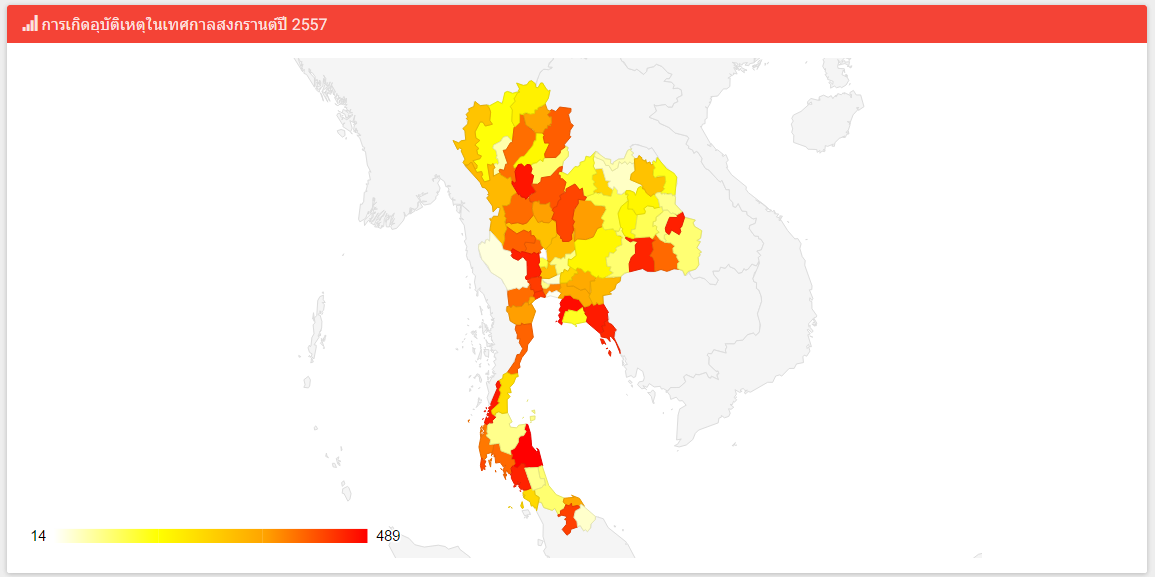
สำหรับตัวอย่างนี้จะเป็นการจำลองการรายงานจำนวนอุบัติเหตุที่เกิดขึ้นทั่วประเทศซึ่งมีการเก็บข้อมูลในฐานข้อมูลและดึงข้อมูลออกมาแสดงผลในรูปแบบของแผนที่โดยสามารถกำหนดสีได้ว่าต้องการโทนสีใดซึ่ง Google Geo Chart จะทำการกำหนดความเข้มของสีให้อัตโนมัติ โดยจะแสดงออกมาลักษณะนี้

สร้าง MapController.php
สร้าง MapController.php ใน controllers โดยเขียนโปรแกรมดังนี้
<?php
namespace app\controllers;
use yii\web\Controller;
use app\models\Contact;
use Yii;
use yii\data\ArrayDataProvider;
class MapController extends Controller{
public function actionGeo(){
$connection = Yii::$app->db;
$datas = $connection->createCommand('
SELECT a.accident,a.injury,a.dead,af.accident_festival,p.province_name
FROM accident a
LEFT JOIN accident_festival af ON af.id = a.accident_festival_id
LEFT JOIN base_province p ON p.id = a.province_id
WHERE af.id = 1
GROUP BY a.province_id
')->queryAll();
//เตรียมข้อมูลส่งให้กราฟ
$dataok = '';
foreach($datas as $data){
$dataok .= "['".$data['province_name']."',".$data['accident']."],";
}
$dataProvider = new ArrayDataProvider([
'allModels'=>$datas,
'sort'=>[
'attributes'=>['accident_festival','province_name','accident','injury','dead']
],
]);
return $this->render('geo',['dataProvider'=>$dataProvider,'dataok'=>$dataok]);
}
}
สร้าง View ส่วนแสดงแผนที่
สร้าง View สำหรับแสดงแผนที่ใน views/map/geo.php
<?php
$this->title = 'การเกิดอุบัติเหตุในเทศกาลสงกรานต์ปี 2559';
$this->params['breadcrumbs'][] = 'การเกิดอุบัติเหตุในเทศกาลสงกรานต์ปี 2559';
use yii\grid\GridView;
?>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages: ["geochart"]});
google.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['จังหวัด', 'จำนวนอุบัติเหตุ'],
<?php echo $dataok; ?>
]);
var options = {
region: 'TH',
resolution: 'provinces',
//displayMode: 'markers',
colorAxis: {colors: ['white', 'yellow', 'orange', 'red']}
};
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title"><i class="glyphicon glyphicon-signal"></i> การเกิดอุบัติเหตุในเทศกาลสงกรานต์ปี 2559</h3>
</div>
<div class="panel-body">
<div id="regions_div" style="width: 100%; height: 500px;"></div>
</div>
</div>
สร้าง View ส่วนแสดง Grid View
<!-- ส่วนแสดง Grid View -->
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title"><i class="glyphicon glyphicon-signal"></i> การเกิดอุบัติเหตุในเทศกาลสงกรานต์ปี 2559</h3>
</div>
<div class="panel-body">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
[
'label' => 'จังหวัด',
'attribute' => 'province_name'
],
[
'label' => 'อุบัติเหตุ (ครั้ง)',
'attribute' => 'accident'
],
[
'label' => 'บาดเจ็บ (คน)',
'attribute' => 'injury'
],
[
'label' => 'เสียชีวิต (คน)',
'attribute' => 'dead'
],
]
]);
?>
</div>
</div>
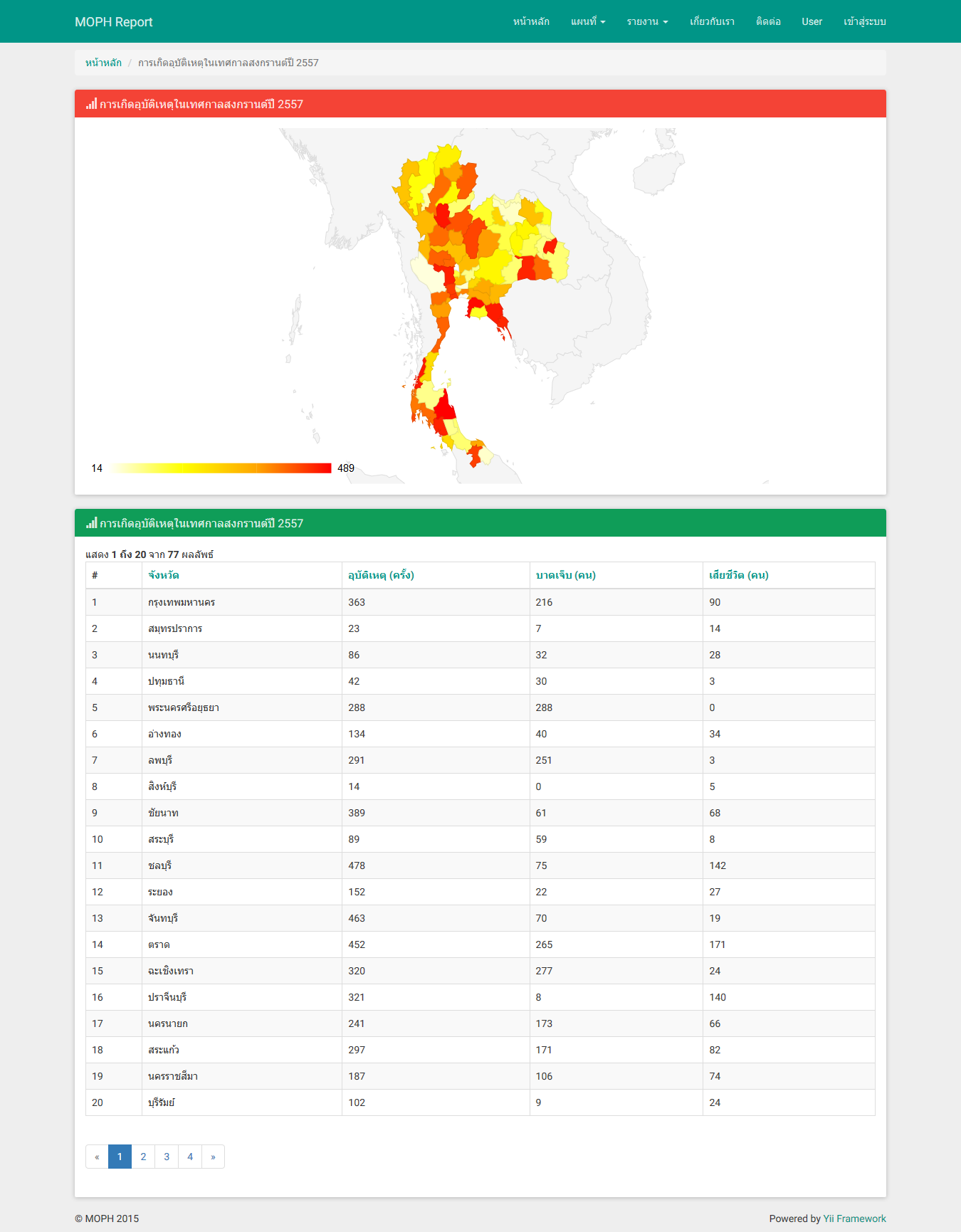
ตัวอย่างการแสดงผล




ความคิดเห็น