
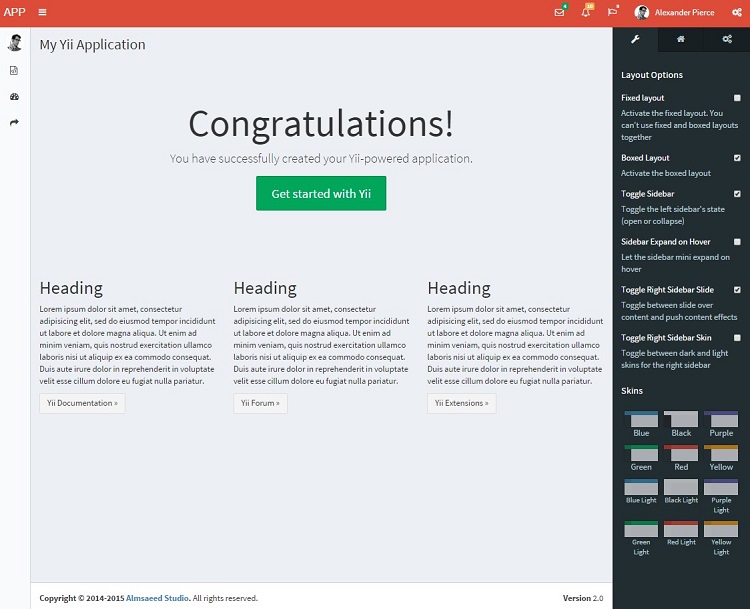
AdminLTE คืออะไร?
AdminLTE คือ Theme ที่ถูกพัฒนาโดย Almsaeed Studio และได้มีการแจกให้สามารถนำไปใช้ได้ฟรี โดยสามารถดูตัวอย่างของ Theme ได้ที่
https://almsaeedstudio.com/preview
Yii2 AdminLTE คืออะไร?
Yii2 AdminLTE คือ การนำ Theme AdminLTE มาทำให้อยู่ในรูปแบบของ Package สำหรับติดตั้งใน Yii Framework 2 โดยเป็น Package ที่อยู่ใน GitHub
https://github.com/dmstr/yii2-adminlte-asset
การติดตั้ง Yii2 AdminLTE Asset
สำหรับการติดตั้ง Yii2 AdminLTE Asset นั้นสามารถติดตั้งผ่านโปรแกรม Composer โดยพิมพ์คำสั่งต่อไปนี้
composer require dmstr/yii2-adminlte-asset
หรือ
composer require dmstr/yii2-adminlte-asset "^2.1"
หมายเหตุ หากติดตั้งแล้ว error composer not reconize ให้ติดตั้งโปรแกรม composer ก่อนโดยเรียนรู้ได้จาก Composer สำหรับ PHP
การสร้าง Theme ใน Yii2 Advanced
หลังจากที่ได้ติดตั้ง Package แล้ว ขั้นต่อไปเราจะมาสร้าง Theme เพื่อใช้ใน Project งาน โดยสร้าง Theme ให้เป็นชื่อ Theme ของเราเอง และหากมีการ update Yii2 Aadminlte Asset ก็จะไม่มีผลกระทบใดๆ กับ Project เรา โดยทำการสร้าง Folder ดังนี้
frontend
|-themes
|--kongoon //ชื่อ theme สามารถตั้งได้ตามใจชอบ
|---views
จากนั้นคัดลอก folder layouts และ site ใน
vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app
มาใส่ใน
frontend\themes\kongoon\views
เปลี่ยน Theme ใน frontend/config/main.php
ทำการเปลี่ยน Theme ในไฟล์ frontend/config/main.php โดยการเพิ่ม index view เข้าไป ในส่วน components ดังนี้
'components' => [
//...
'view' => [
'theme' => [
'pathMap' => [
'@app/views' => '@frontend/themes/kongoon/views'
]
]
]
//...
],
ตัวอย่างหน้า Web Application
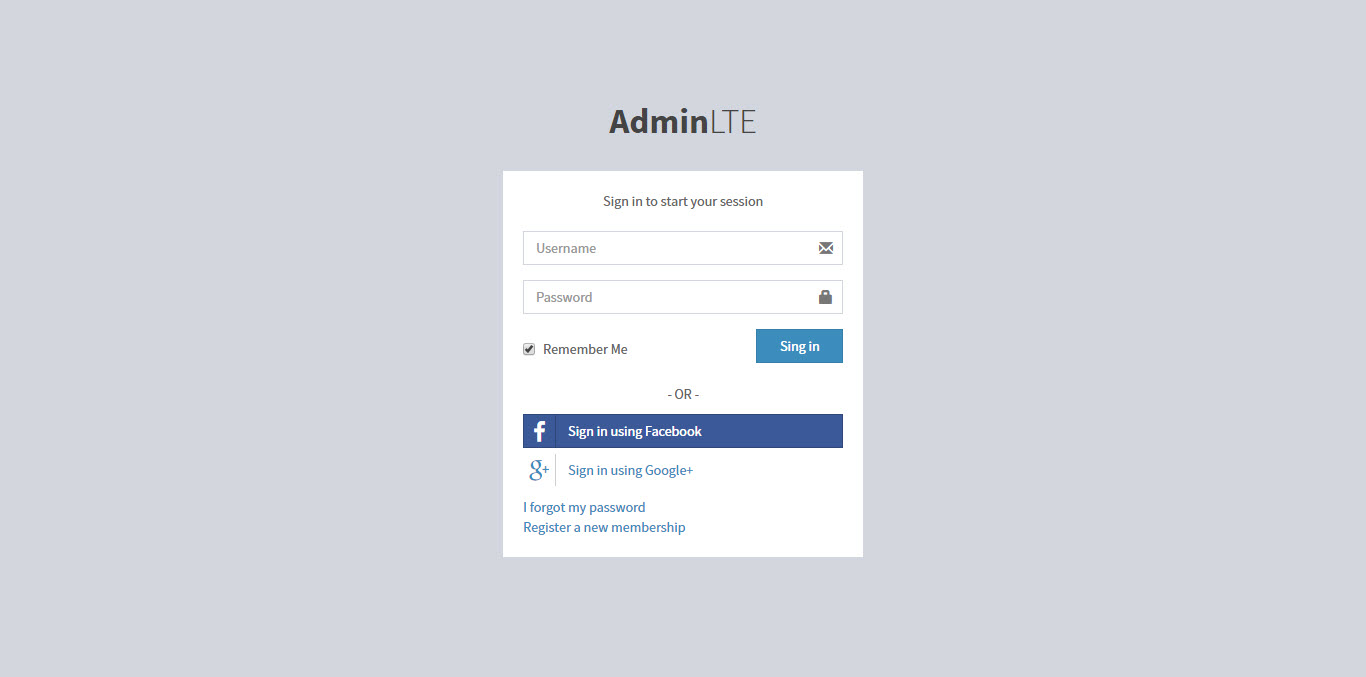
หน้า Login

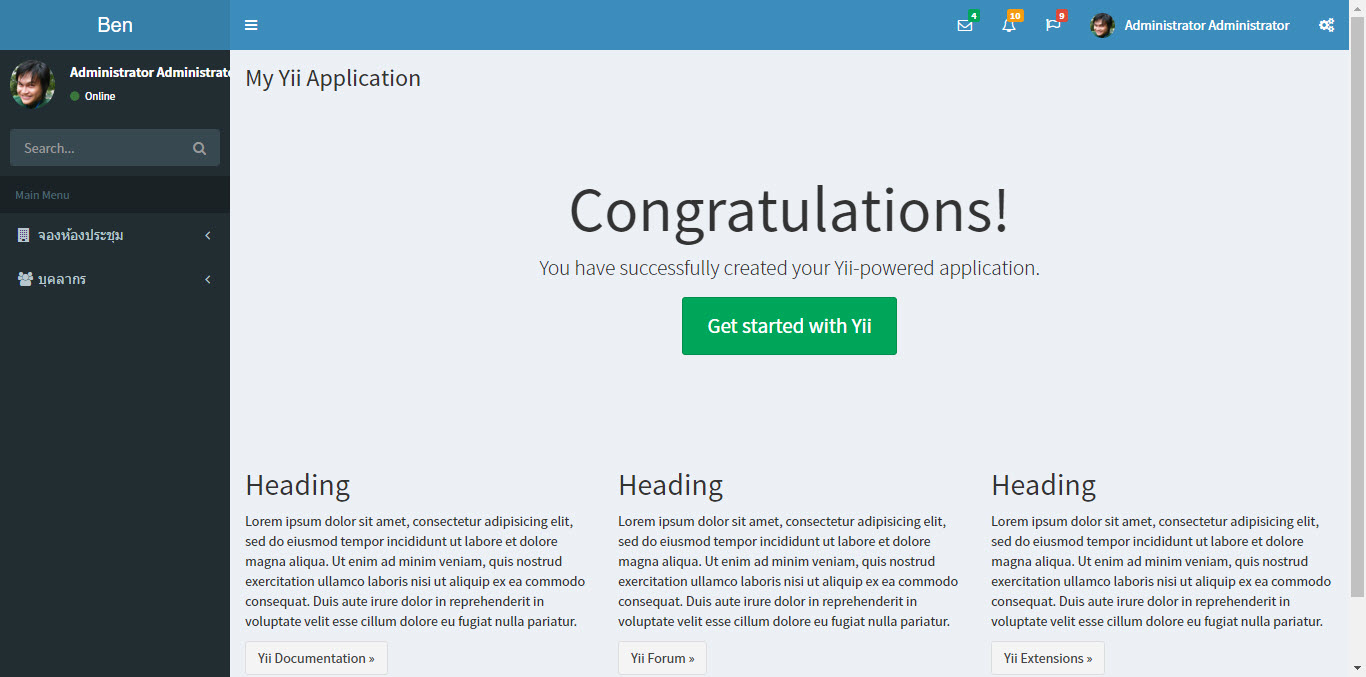
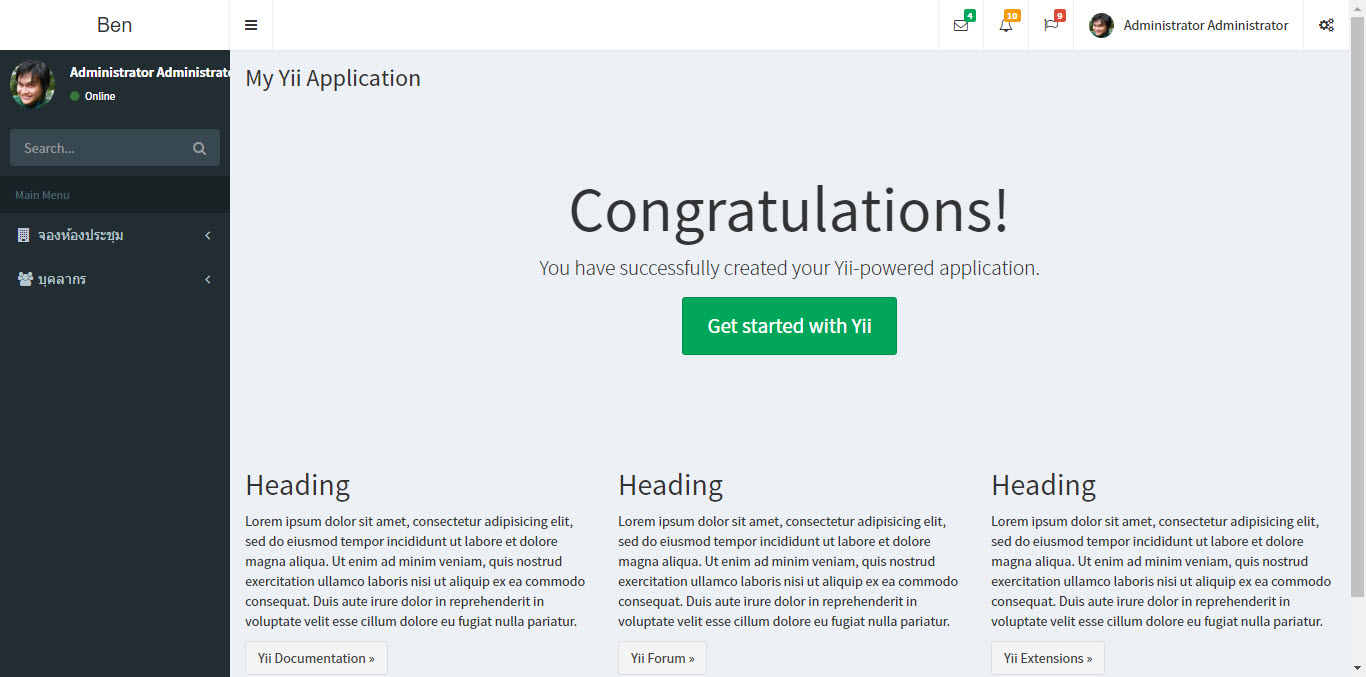
หน้า Index

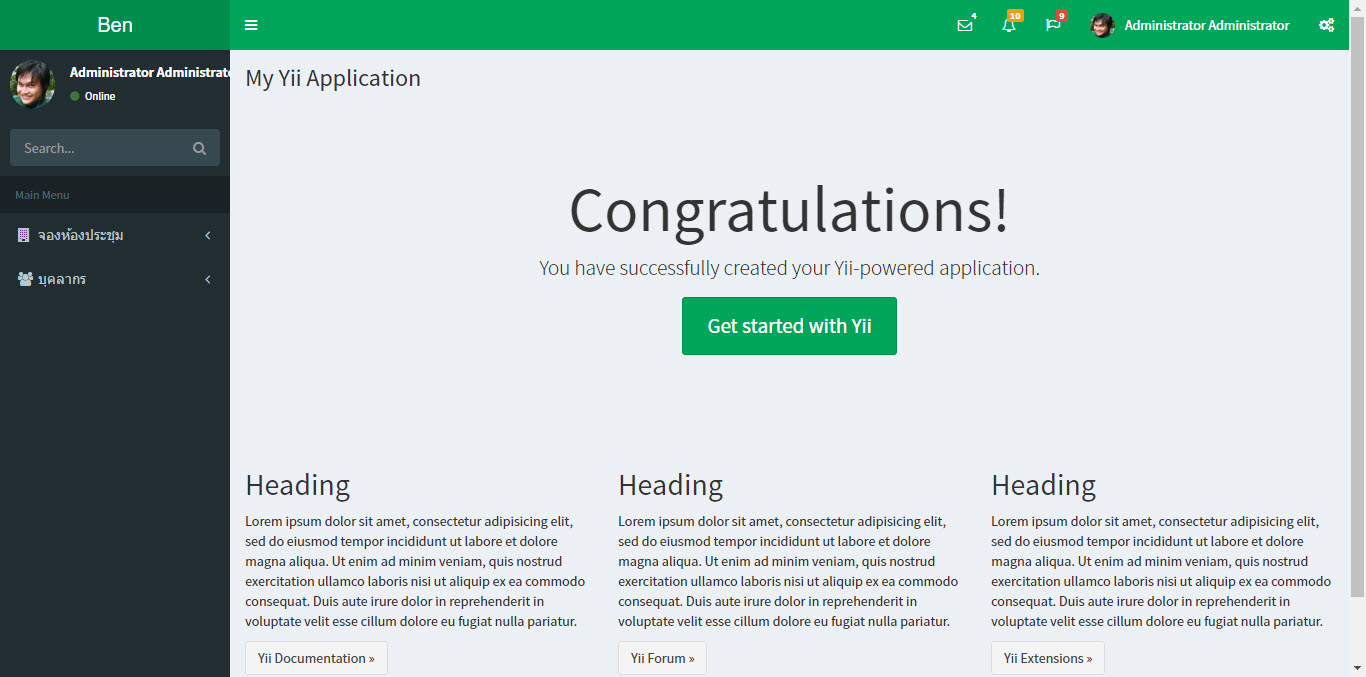
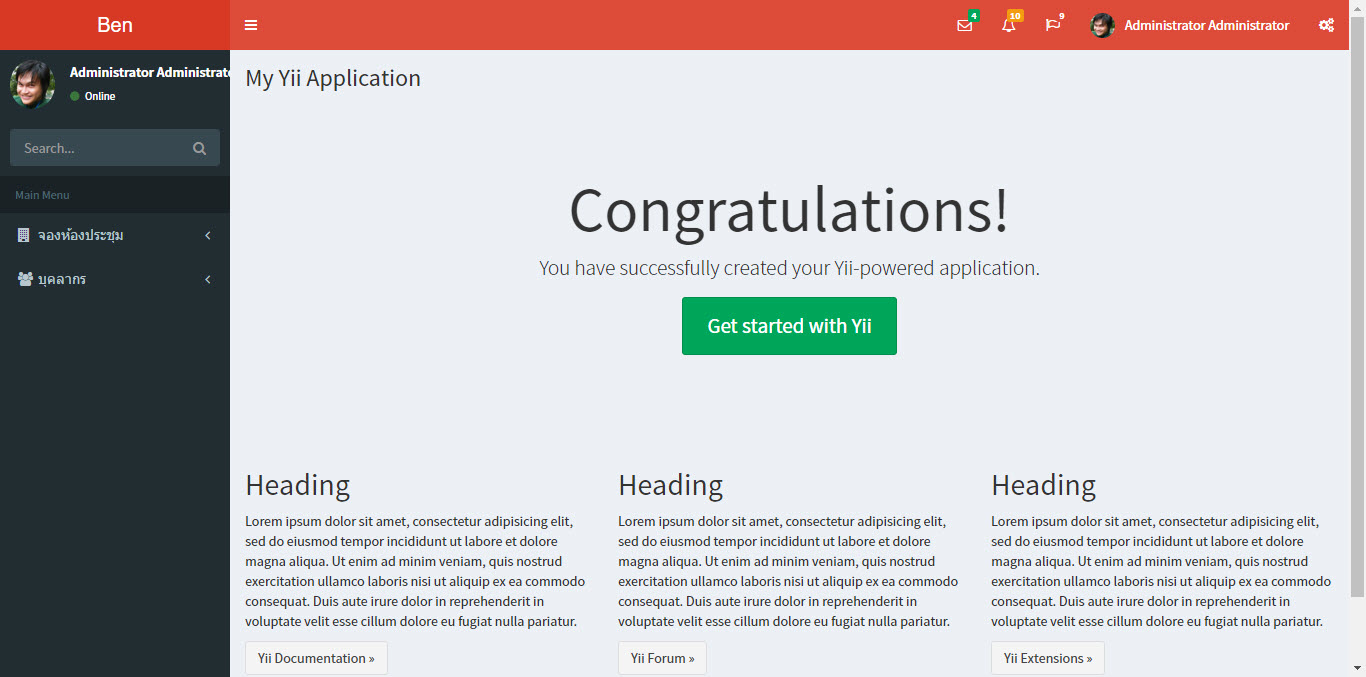
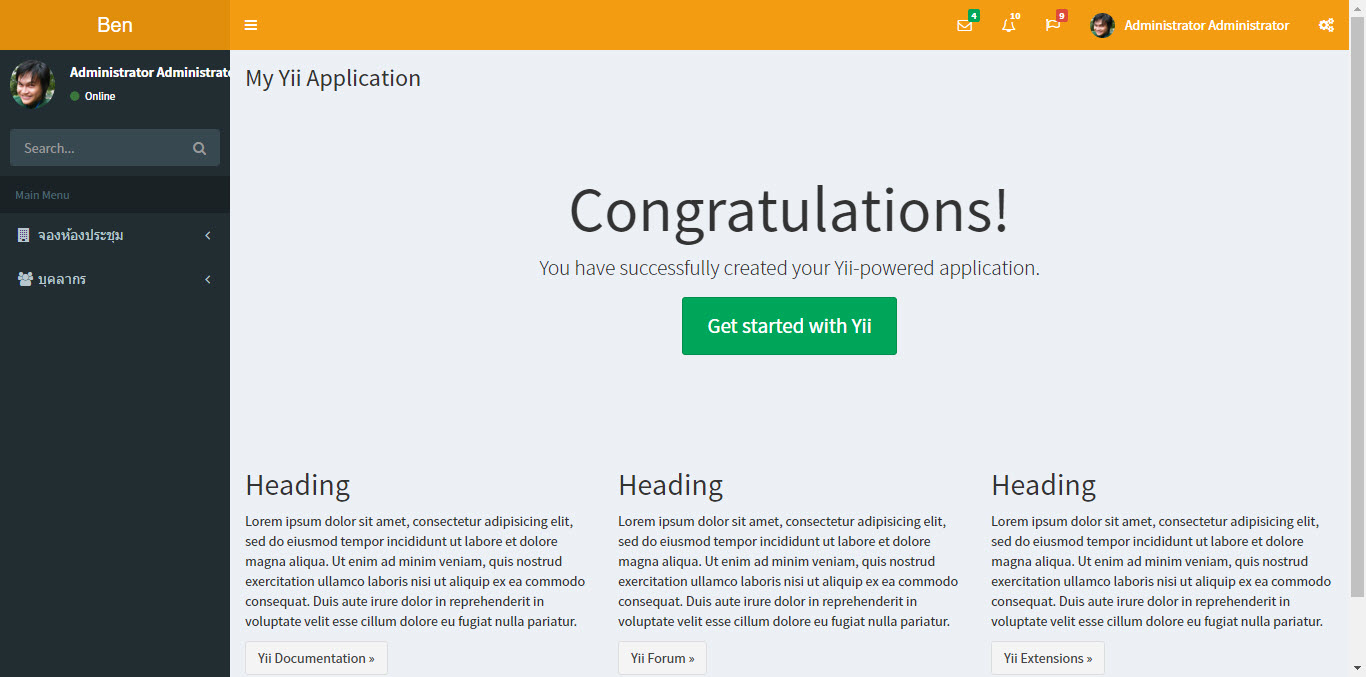
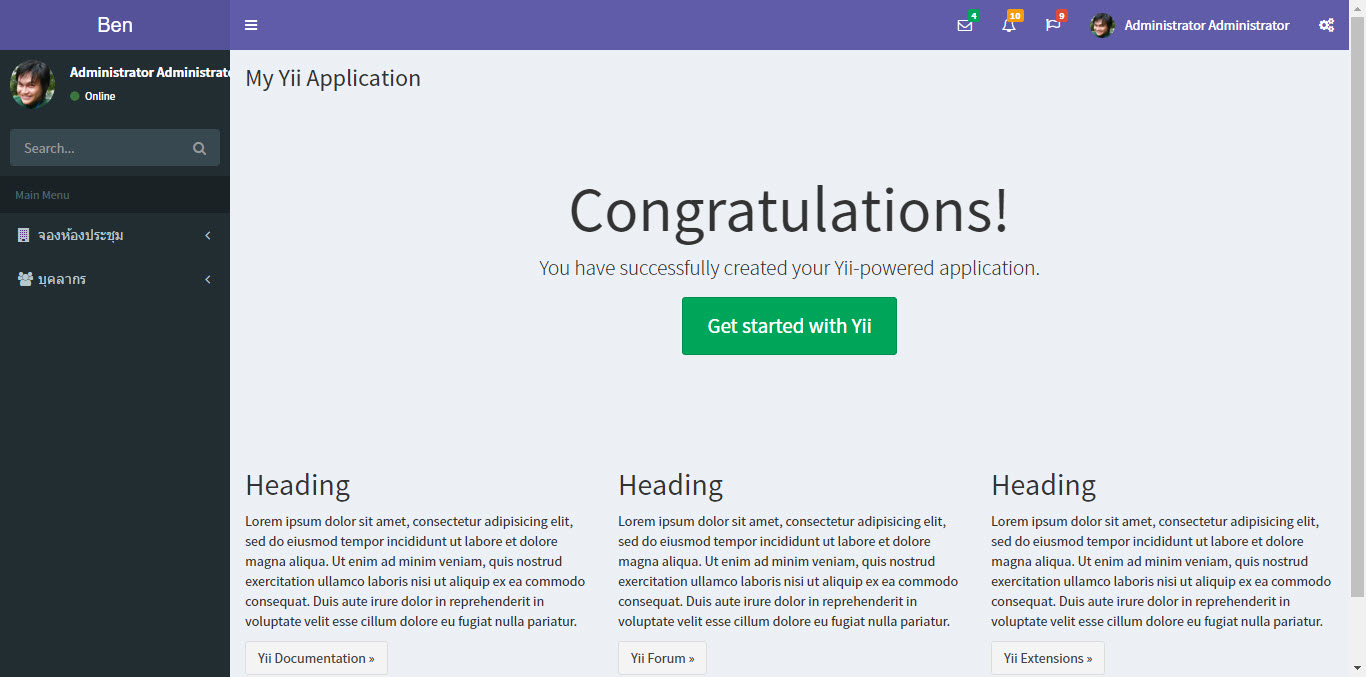
การเปลี่ยนสี Theme
เราสามารถเปลี่ยนสีของ Theme ได้โดยเปิดไฟล์
frontend/themes/kongoon/views/layouts/main.php
แล้วแก้ไขบริเวณ tag <body> ดังนี้
<body class="skin-red sidebar-mini">
โดยเปลี่ยนจากค่า skin-red เป็นค่าต่างๆ ได้ดังนี้
| skin-blue | skin-blue-light |
| skin-red | skin-red-light |
| skin-green | skin-green-light |
| skin-purple | skin-purple-light |
| skin-yellow | skin-yellow-light |
| skin-black | skin-black-light |
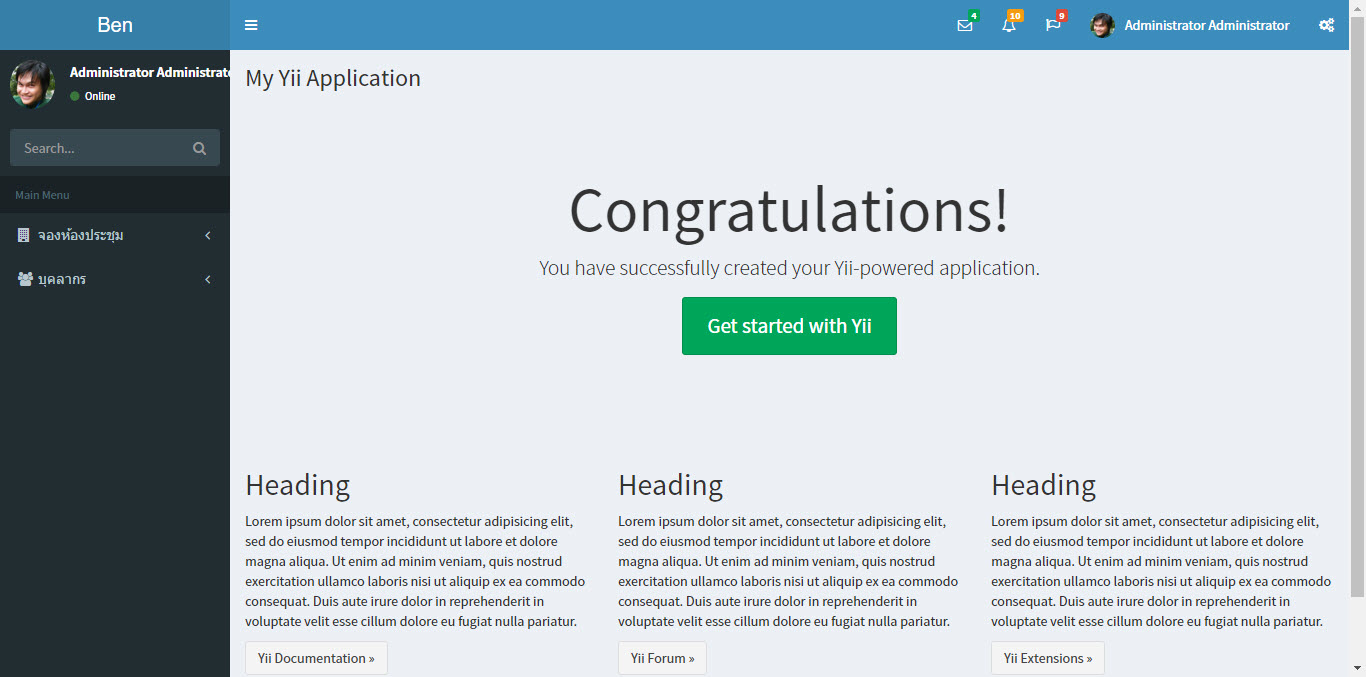
ตัวอย่างการเปลี่ยน Theme









ความคิดเห็น